Kecepatan dalam menampilkan halaman website mungkin merupakan hal utama jika Anda berbisnis menggunakan media website. Namun membuat web dengan kecepatan maksimal membutuhkan banyak pekerjaan dalam hal desain, coding dan optimasi.
Tips-tips dibawah ini adalah pengalaman pribadi, sehingga Anda tidak harus mengikuti semua saran yang saya tuliskan
Hal pertama yang perlu diperhatikan adalah pemilihan tema (theme) yang ringan. Dalam hal ini saya merekomendasikan Genesis atau GeneratePress (dengan GP Premium), jika Anda ingin menggunakan tema yang lain silahkan cek perbandingan beberapa tema lainnya dalam artikel berikut.
Mungkin ini tidak berlaku jika Anda adalah pengguna non-coder. Bagaimanapun juga, dibalik kemudahan dalam membangun desain layout halaman website, penggunaan page builder sejatinya dapat lebih memberatkan dalam menampilkan halaman web Anda.
Konsekuensi jika tidak menggunakan page builder adalah Anda harus mendesainnya dengan kode-kode HTML & CSS yang mungkin saja menyulitkan bagi pemula, namun bagi yang sudah terbiasa, disitulah seni-nya 😀
Kelebihan WordPress adalah banyaknya plugin-plugin bertebaran yang dapat memudahkan pekerjaan kita baik yang gratis ataupun berbayar. Berikut beberapa plugin yang saya gunakan dalam pembuatan website ini


Senjata terakhir untuk menampilkan halaman web dengan cepat adalah kualitas hosting yang digunakan. Pastikan web hosting pilihan Anda mendapat banyak review yang baik dari pengguna lain. Anda dapat memilih layanan dari beberapa penyedia pada artikel ini. Dalam hal hosting, saya menggunakan VPS Digital Ocean yang dimanage oleh WPMU Dev.

Penggunaan plugin untuk optimasi script seperti Hummingbird ( atau plugin assets optimization lainnya ) bisa saja merusak tampilan website Anda atau membuat beberapa fitur dari plugin lain tidak berjalan sebagaimana mestinya, terutama plugin-plugin untuk meningkatkan fungsionalitas tampilan frontend yang mengandalkan Javascript dan Ajax, seperti plugin untuk menampilkan slider.
Selain itu penambahan script google analytics, google font atau script dari pihak ketiga lainnya juga bisa mengurangi score dan total waktu load website Anda.
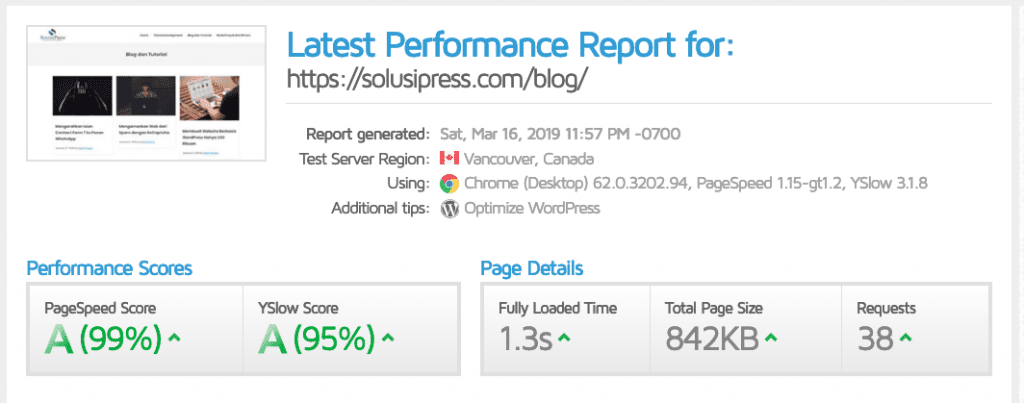
Membangun web dengan kecepatan load yang baik mungkin terasa lebih sulit jika halaman yang ditampilkan ingin tetap terlihat menarik dengan gambar-gambar dan efek visual seperti slider dan fitur animasi lainnya. Disinilah kebijakan Anda diperlukan, menentukan target apa yang ingin Anda capai dari website tersebut dapat meminimalisir penggunaan plugin-plugin yang tidak perlu.
Happy WordPressing.

