Form (atau formulir) adalah suatu cara agar visitor dapat memberikan input atau berinteraksi melalaui website Anda. Di WordPress kita dapat membangun custom form untuk kebutuhan spesifik dengan membuat plugin sendiri.
Kali ini saya akan menunjukan cara untuk membangun plugin yang dapat menerima input dari pengunjung melalui form, kemudian ketika disubmit akan mengirimkan email ke administrator website, seperti pada plugin contact form pada umumnya.
Untuk menambah library pihak ketiga Anda perlu memasang Composer
Buat direktori(folder) baru pada wp-content/plugins dengan nama custom-form, kemudian buat juga direktori baru dibawah custom-form dengan nama assets & views. Silahkan lihat struktur dibawah ini untuk lebih jelas.
root_wp
--- wp-content
------ plugins
--------- custom-form
------------ assets
------------ viewsBuka terminal (atau cmd atau shell), kemudian masuk ke direktori custom-form.
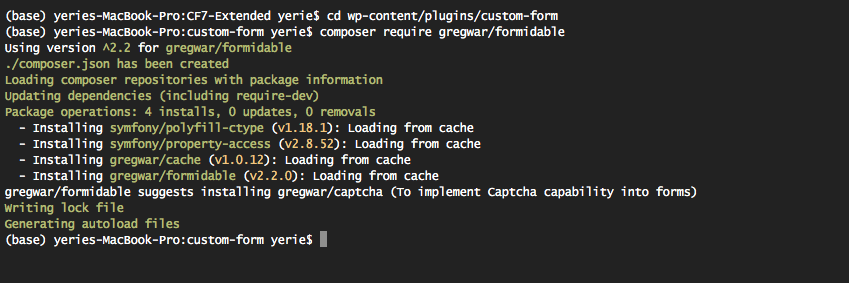
cd wp-content/plugins/custom-formKita membutuhkan library Formidable untuk memudahkan dalam manipulasi form. Silahkan install melalui composer dengan perintah berikut.
composer require gregwar/formidable
Skenario form ini menggunakan ajax untuk mengirim formulir yang dikirimkan pengunjung, untuk menunjukan adanya proses ketika Ajax Request kita butuh plugin jquery loading. Silahkan download dan copy ke direktori assets/.
Buat file dengan nama custom-form.php pada direktori custom-form/. Tambahkan informasi plugin dan starter code seperti dibawah ini.
Pada direktori views, tambahkan file contact-form.php untuk membuat form dan menentukan field-fieldnya. Anda dapat menambahkan atau memodifikasi strukturnya sesuai kebutuhan.
Siapkan 2 file kosong (kita akan menulisnya nanti) pada direktori assets, beri nama contact-form.js (file javascript) dan contact-form.css (file css). Kemudian pada file custom-form.php (file utama) tambahkan script untuk meregistrasi file js & css.
Masih pada file custom-form.php, tambahkan script untuk menampilkan form dalam bentuk shortcode dan memproses hasilnya melalui Ajax Request.
Pada method handle diatas, sebenarnya Anda dapat menuliskan proses apapun, misal menyimpan data ke dalam table di database atau proses perhitungan.
Silahkan pelajari fungsi-fungsi yang tersedia pada Formidable jika Anda perlu menambahkan proses-proses lain.
Buka file assets/contact-form.js yang sudah dibuat sebelumnya, isi dengan script untuk mengirim data form menggunakan ajax request.
Tambahkan juga styling pada file assets/contact-form.css, berikut adalah contoh yang bisa diterapkan.
Silahkan tambahkan styling-styling lain untuk lebih mempercantik tampilan form Anda.
Cek halaman plugin, kemudian aktifkan. Lalu buat page baru dan tambahkan shortcode [ sp_contact_form ] seperti pada contoh dibawah ini.

Uji coba hasilnya disini https://solusipress.com/demo/test-custom-form/
Happy Coding 🙂


Selamat malam bang Yerie... Saya salah satu pembaca setia blog abang solusipress.com. Banyak tutorial abang yang sudah saya terapkan dan works semua.. sekalian mau ucap terima kasih nii bang.. Saya juga pengguna setia oxygen plugin dan generate press theme bang, lisensi ori bang ya, bukan nulled hehehe. Mau curhat sedikit bang, kemarin saya dapat dapat proyek wp untuk klinik dokter gigi didaerah saya.. fitur request klinik nya form pasien dengan nomor antrian (auto-generated). Awalnya saya pake CF7 tapi krna mereka mau ada printout dan pdf file jadi banting setir ke WP Forms. Terus ikuti https://wordpress.org/support/topic/can-i-show-entry-submission-id-on-the-form/ untuk buat nomor antrian nya.… Read more »
terima kasih juga sudah menjadi pembaca setia ^^
untuk nomor antrian, konsepnya bisa seperti ini. tambah snippet ini di handle formnya
...
// nomor antrian.
$today = date( 'Ymd' );
$last_number = get_option( 'myservice_' . $today, 0 );
$queue_number= $last_number + 1;
update_option( 'myservice_' . $today, $queue_number, false );
$message = '
Your queue number is ' . $queue_number . '
';
untuk penggunaan di plugin contact form (cf7,wpforms atau yg lainnya) silahkan ditambahkan sendiri melalui hook yg tersedia.
Terima kasih bang. Siap diterapkan.