Mungkin banyak penjual online yang menggunakan WooCommerce merasa isian form checkout terlalu banyak yang bisa jadi membuat calon pelanggan batal menyelesaikan pesanan.
Untuk mengkustomasi form checkout, Anda membutuhkan plugin Code Snippets dan Kode dari Gist ini. Silahkan dipelajari jika Anda tertarik dengan programming di WordPress/WooCommerce.
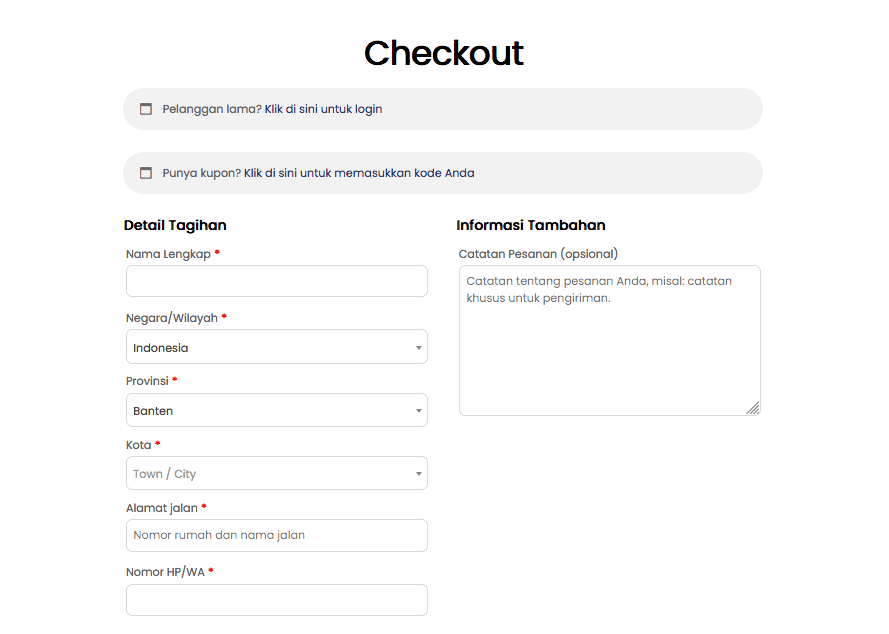
Hasil dari custom form checkout ini bisa dilihat disini yang juga pernah Anda lihat pada artikel sebelumnya.

Tambah snippet baru pada, beri nama sesuai keinginan dan tambahakan kode dari Gist. Cek rekaman layar berikut untuk lebih jelasnya.
Berikut sedikit penjelasan untuk kode yang perlu diperhatikan.
Fungsi unset digunakan untuk menghapus variabel, Anda dapat menyesuaikan sendiri field-field apa yang ingin dihilangkan.
Pada contoh diatas saya menghilangkan field company (perusahaan), postcode (kode pos), last_name (nama belakang, akan digabung dengan nama depan menjadi nama lengkap) dan nomor telepon.
Untuk mengurutkan posisi field, silahkan atur property priority seperti pada contoh diatas (field address_1 & address_2).
Pastikan tetap menyisakan salah satu nomor telepon atau alamat email, atau Anda akan sulit menghubungi pelanggan Anda jika tidak ada informasi tersebut.
Happy WordPressing 🙂


Akhirnya nemu juga mas. Moga moga kedepan ada tutorial contact form 7 yang mengarah ke payment gateway menggunakan $curl. Terimakasih sukses selalu buat solusipress.
klo untuk menambah form pengiriman Dropship bisa ga ya gan ?
ya bisa2 aja, cuma koding & sistemnya bisa lebih kompleks.
daftar field yang bisa di custom lihat dimana yak
di dump aja variable $fields-nya
Tutorial ini sangat membantu banget. Semoga tambah banyak tutorial Woocommerce lainnya
Selamat malam mas, ini saya coba di web WooCommerce saya kok gak work ya.
ini penampakannya : https://nimb.ws/fZey1B
kurang paham juga ya, saya tes ulang copy script dari Gist ke WP + Woo Fresh install (dengan sample product) ngga ada masalah sih.
Sudah ketemu mas sumber masalahnya, karena pake plugin ongkoskirim id
klo rename salah satu field gimana caranya ya
salah satu contohnya ada di script diatas:
$fields['first_name']['label'] = 'Full Name';