Jika Anda pengguna plugin Forminator mungkin perlu menampilkan hasil kalkulasi dalam format mata uang dengan pemisah ribuan, sayangnya saat ini fasilitas itu belum tersedia. Untuk membuatnya, ikuti langkah-langkahnya disini.

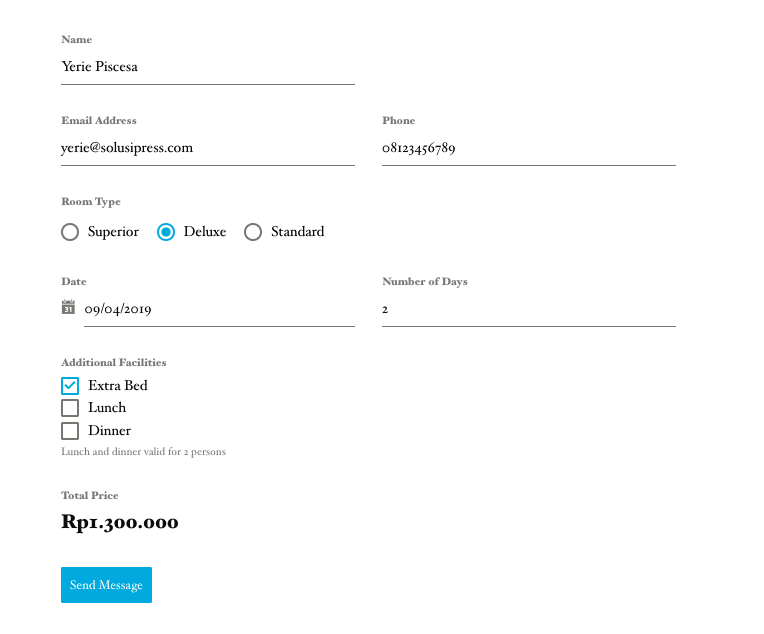
Pastikan Anda sudah membuat form dengan field calculation, untuk mempercepat proses, Anda dapat menggunakan contoh form berikut, silahkan gunakan fasilitas import.
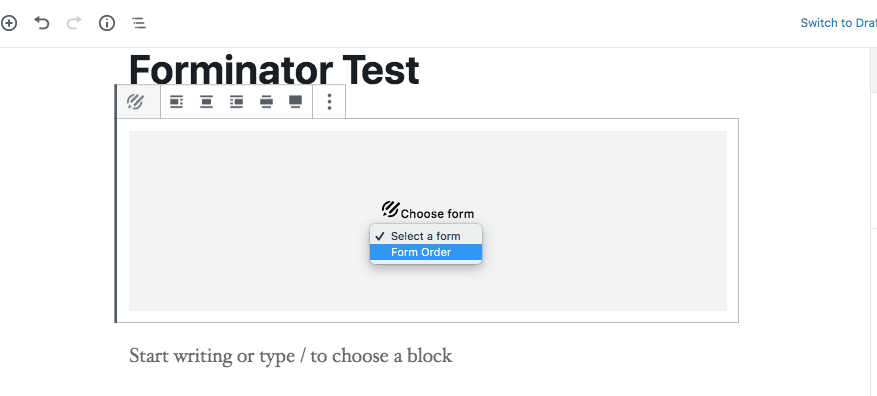
Buat juga page baru dengan meng-attach form yang sudah Anda buat. Pada contoh ini, saya memberi nama Forminator Test, sehingga slugnya adalah "forminator-test"

Ada 2 plugin yang perlu di-install pada web WordPress Anda, yaitu Code Snippets dan Simple Custom CSS and JS. Jika Anda dapat membuat plugin sendiri atau menggunakan child theme, kedua plugin itu tidak perlu digunakan. Silahkan install dan aktifkan untuk memulainya.
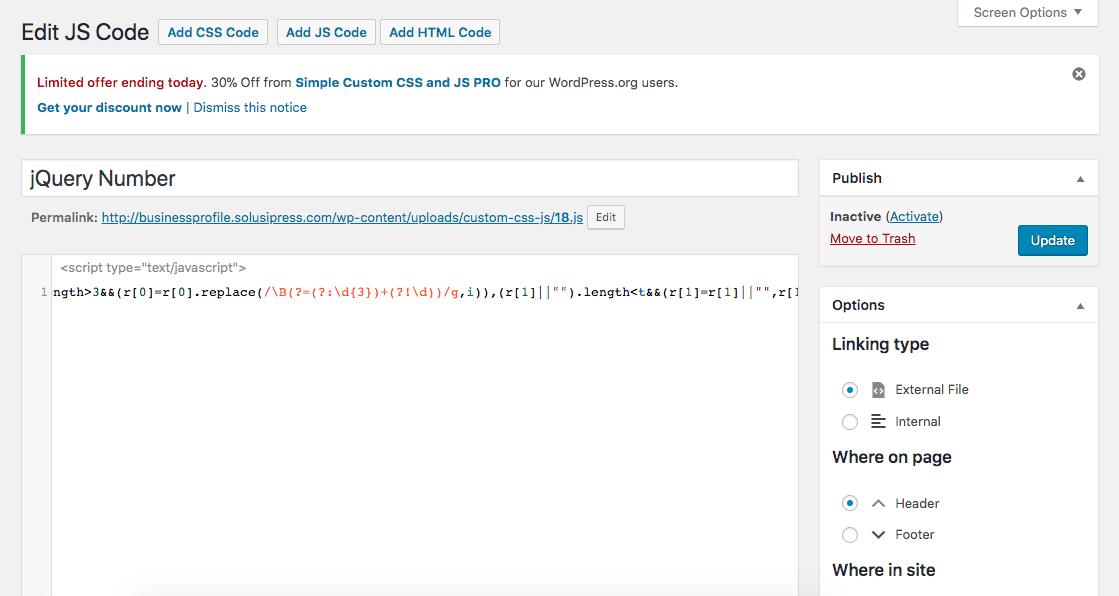
Silahkan download script jquery number pada halaman github ini: https://github.com/customd/jquery-number, kemudian buka menu Custom CSS & JS -> Add Custom JS (pastikan Anda sudah menginstall plugin Simple Custom CSS and JS). Beri judul sesuai keinginan, dan pada bagian code, isi script dari halaman ini https://github.com/customd/jquery-number/blob/master/jquery.number.min.js

Setelah publish, klik link Deactivate, kita akan load script secara manual pada langkah berikutnya.
Buka menu Snippets -> Add New, kemudian buat snippet baru dengan isi script sebagai berikut:
Pilih opsi Only run on site front-end kemudian Save Changes and Activate.
Ada 2 hal yang perlu diperhatikan, yaitu kode untuk me-load jquery number, pada contoh diatas lokasi script adalah https://businessprofile.solusipress.com/wp-content/uploads/custom-css-js/18.js yang mungkin saja berbeda dengan lokasi pada web WordPress Anda. Mohon sesuaikan dengan permalink Custom JS untuk jQuery Number yang telah Anda buat.
Hal lain yang perlu diperhatikan adalah conditional page is_page( 'forminator-test' ). Silahkan sesuaikan dengan page slug pada halaman yang telah Anda buat untuk menampilkan form Forminator.
Silahkan cek live demo pada halaman ini.
Happy WordPressing 🙂


Silahkan download script jquery number pada halaman github ini: https://github.com/customd/jquery-number
fungsis scrip ini apa mas? diupload ke server kah? atau gimana? maaf masih belajar.
Kan ada kelanjutannya tuh: kemudian buka menu Custom CSS & JS -> Add Custom JS (pastikan Anda sudah menginstall plugin Simple Custom CSS and JS) dst... Ada gambarnya juga.
udah bisa mas. sekarang misalnya satu halaman make 2 form. masing2 make calculation-1. caranya gimana ya mas.
bisa-bisa aja sih, cuma perlu ada modifikasi lebih lanjut. cara gampangnya ya nama calculation dibedain aja.
Mas Yerie, bagaimana cara mengatasi plugin forminator tidak bisa kirim email, tanpa harus menginstal plugin tambahan.
Terimakasih
kemungkinannya sih bukan dari plugin forminatornya, tapi setting smtp-nya ada yg salah, atau hostingnya nge-block sending via smtp (kalau ini perlu minta bantuan pihak hosting/vps).
untuk setting smtp di fungsi wp_mail ada 2 cara, lewat plugin atau setup manual. cek artikel ini:
https://www.a2hosting.co.id/kb/installable-applications/optimization-and-configuration/wordpress2/sending-e-mail-in-wordpress
js dan snippet tidak bisa running kenapa ya mas kira"? padahal sudah sesuai tutorial persis.
ulanstore*com/form-order-pembelian/
kalo saya inspect sih ada error jquery not defined. mungkin fungsi optimize javascriptnya perlu diturunin, seperti jangan men-defer jquery.
Buka menu Snippets -> Add New, kemudian buat snippet baru dengan isi script sebagai berikut:
Pertanyaanya : apakah bisa script tersebut ditambahkan langsung di file function.php? tanpa harus menginstall plugin Snippets.
Kalo bisa kira kira apa saja script tersebut yg harus di ubah/tambah.
Terimakasih
bisa... untuk best practice-nya bisa pake child theme atau theme yg dibuat sendiri (dari awal atau dengan starter theme), atau custom plugin yg dibuat sendiri. selain itu sebaiknya pake plugin code snippets aja.