Mau menampilkan form sekaligus menampilkan listing isian form pada halaman yang sama ? Anda dapat mengkustomisasi plugin Forminator untuk mewujudkannya.
Sesuai judul postingan, Anda membutuhkan plugin Forminator yang dapat didownload secara gratis pada repository WordPress, selain itu untuk menulis kode program Anda juga membutuhkan plugin Code Snippets. Jika Anda berpengalaman dalam WordPress development, silahkan menulis kode pada child-theme atau custom plugin.
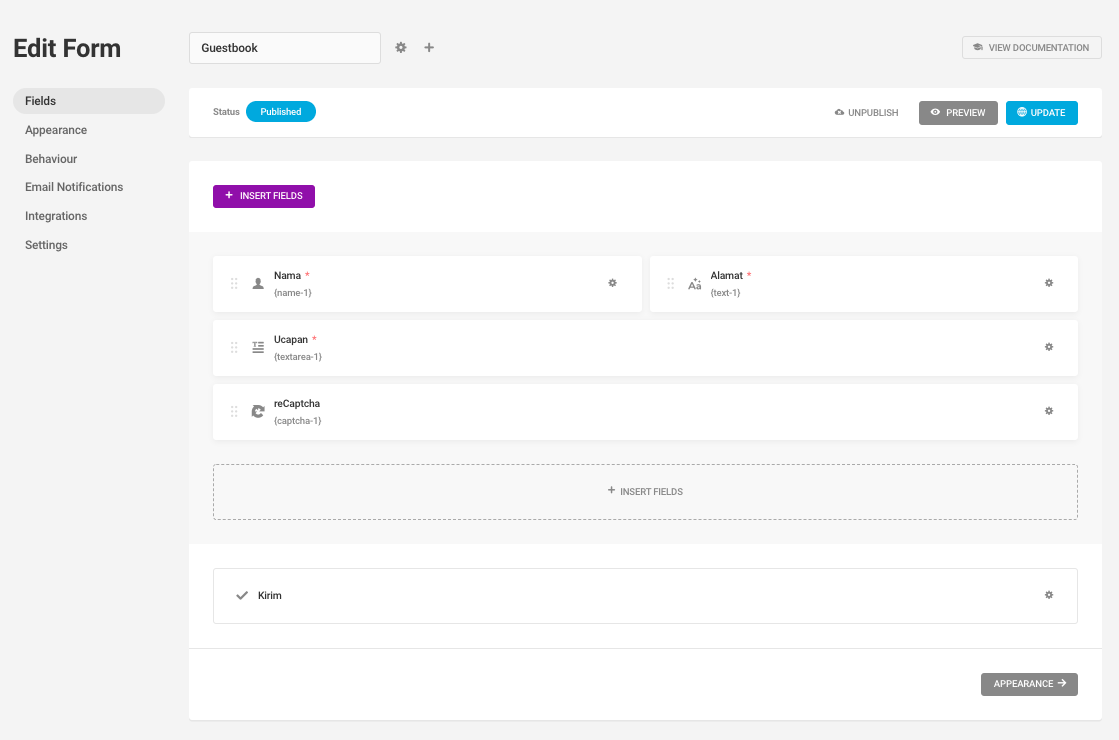
Untuk menampilkan form pada halaman, Anda harus membuatnya dulu. Silahkan tambahkan sendiri form sesuai keinginan. Atau Anda dapat meniru field-field yang saya buat seperti pada gambar berikut.

Perhatikan nama field yang ditampilkan, karena itu akan kita gunakan pada kode program. Pastikan form berjalan secara normal sebelum kita lakukan kustomisasi.
Tambahkan kode berikut menggunakan plugin Code Snippets, pastikan variable $form_id dan $page_slug sesuai dengan yang ada pada WordPress anda.
Perhatikan juga kode pada baris 78 dan 80, variable index "name-1", "text-1" dan "textarea-1" harus sesuai dengan nama field pada setting Forminator Anda.
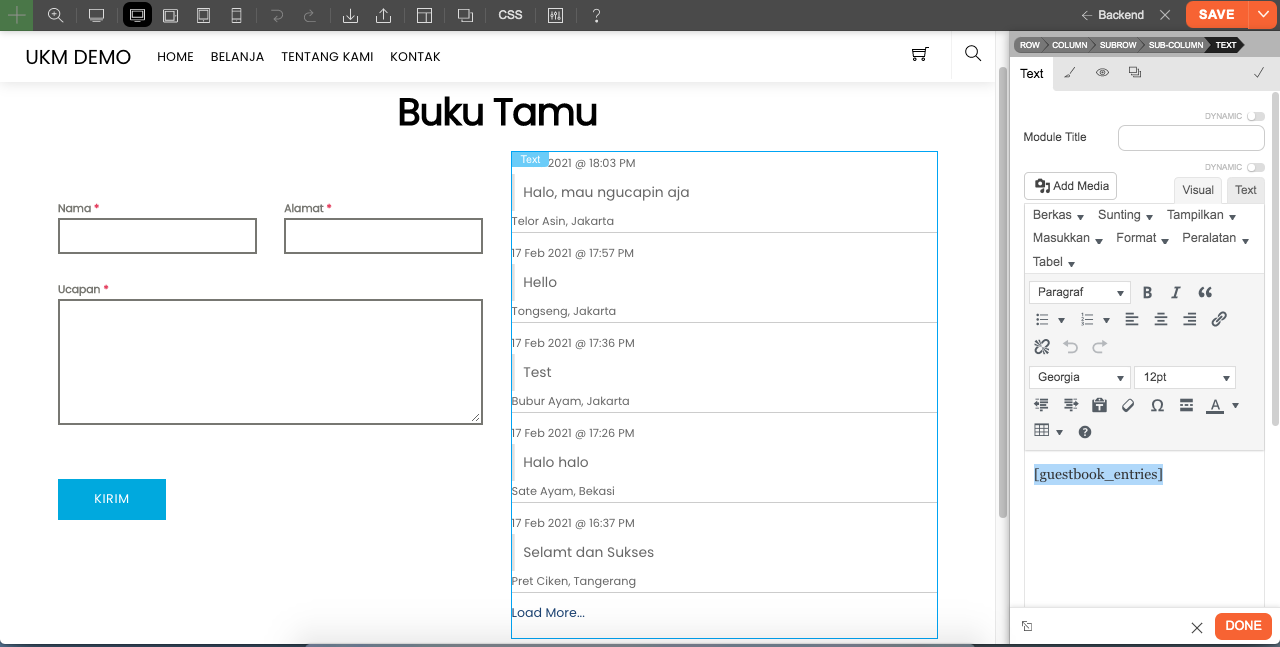
Untuk menampilkan listing entry, gunakan shortcode [ guestbook_entries ] pada bagian halaman yang Anda inginkan.

Happy WordPressing 🙂


Mas.. saya request integrasi contact form 7 dengan payment gateway donk hehehe. Rencana mau konek ke API tripay
nanti mungkin ada waktunya untuk integrasi ke tripay, cuma untuk form pluginnya belum tentu cf7. karena untuk model pembayaran mungkin dibutuhkan field2 untuk kalkulasi, validasi server side & penyimpanan data transaksi.
Mau tanya untuk forminator buku tamu,tampilan di website saya,komentarnya terkirim ke email.bukan di halaman websitenya.
Mohon dibantu mas ?
Kalau ngga mau kirim ke email, setting "Email Notifications" di forminatornya dihapus aja.
Shortcode [guestbook_entries] sudah dipasang?
Om mau tanya, forminator supaya bisa sinkron di spreadsheet yg sdh add on autocrat bagaimana ya?
saya ngga tau sih.... apa kalo tanpa forminator, di google sheet setiap tambah row bisa langsung sinkron ke autocrat?
Mas untuk shortcode guest book nya kok tidak muncul ya untuk kolom 78 80 itu maksud nya value nya diganti dengan nama field atau bagaimana
kurang paham juga sih kalo yg ngga muncul, pastinya ada yg salah sama kodenya.
untuk baris 78-80 disesuaikan dengan nama field (bukan labelnya) yg mau ditampilkan ( kalo dicontoh itu "name-1", "text-1" dan "textarea-1" )
Mas cara menampilkan field konfirmasi hadir/tidak hadir (posisinya di bawah ucapan) caranya bagaimana dan pakai apa ya?
bisa ditambahin field radio dibawah ucapan.
caranya sama aja, dipahami dulu aja kode diatas.
Kalau supaya di setiap postingan punya buku tamu masing-masing, bagaimana caranya?
konsep buku tamu bukan untuk postingan sih... postingan lebih ke komentar.
mas kalo pengen refresh lagi komentarnya (dikosongin lagi), gimana ya caranya?
dihapus dari data submissionnya forminator aja
mas kok yang saya tampilannya dari css nya gak work ya?
ngga paham juga sih, css yg dari mana? dari script diatas css-nya cuma ngatur list item aja kan.
Ijin bertanya yah gan,
Saya sudah berhasil menampilkan guestbook_entries
Namun ada sedikit kendala yaknia link load more untuk hanya berubah menjadi loading dan tidak menampilkan pesan-pesan sebelumnya. Terkait ini penyebabnya ada dimana yah?
Kemudian untuk slug sendiri, di WordPress homepage itu apa yah?
Terima Kasih 🙏
Saya ngga tau juga sih apa masalahnya, coba di-debug prosesnya, inspect element, pantau tab Network, cek response-nya.
untuk slug di home, bisa pake conditional if( is_front_page() )
maaf mau bertanya, kalo guestbook nya sudah muncul tapi nama dan oesannya tidak muncul, hanya muncul koma, itu bagaimana ya ?
ngga ngerti juga sih, coba aja pastiin form_id & page_slug sesuai sama yg udah dibuat.
Sebelumnya terima kasih, berguna sekali ilmunya. Saya mau tanya, saya sudah berhasil munculkan formnya, tapi setiap setelah input, lalu saya refresh, yang sebelumnya diinput tidak muncul, tau apa yang salah kah?
Terus seandainya mau pakai form selain forminator apa bisa? bagian mana yang harus disesuaikan ya?
mungkin ada yg kurang, saya juga ngga bisa pastiin sih bagian mana yg salah.
selain forminator bisa juga, cuma beda form plugin beda lagi kustomisasinya.
php di code snippets tidak jalan kira2 kenapa ya mas?
padahal udah sesuai semua, pakai examplenya code snippets juga tidak bisa
kemungkinan besar ada yg step yg terlewat.
di saya normal2 aja, https://ukmdemo.solusipress.com/buku-tamu/
mas apa bisa untuk menampilkan gambar, saya coba {upload-1} yang keluar array, terimakasih
bisa, tapi cara nampilinnya yg beda, coba cek isi array-nya apa.
mas cara integrasi forminator dengan elementor gimana? buat buku tamu seperti ini
caranya sama, tempel shortcode [ guestbook_entries ] di halaman yg sama dengan formnya.
mas saya sudah berhasil, kecuali tampilannya tidak seperti itu ya?
semua text nya sama rata besarnya, tidak seperti contoh, mohon solusinya
mungkin stylingnya masih diturunkan dari themenya, coba di css-nya pakai !important
Terima kasih banyak mas... Udah saya coba dan it's work... Lengkap udah jadi undangan digital versi sendiri...
Bang shortcode listing entry nya kalau formnya ada 2 gimana bg?
sy coba pake [ guestbook_entries ] juga yg muncul cuman jawaban form 1
form_id-nya dibuat dinamis, dijadikan parameter di shortcode, misal [ guestbook_entries form_id="123" ]
yg pasti fungsi solusipress_guestbook_entries & get_guestbook_entries perlu diubah juga.
page slug yg mana bang?
Wah sangat bermanfaat