Untuk sebuah website Company Profile akan sangat kurang lengkap tanpa adanya halaman profil tim, yaitu sebuah halaman atau blok yang menampilan informasi orang-orang penting yang terlibat dalam perusahaan atau organisasi Anda. Walaupun banyak plugin-plugin untuk menampilkan team, kali ini kita coba untuk membuat sendiri dengan tujuan untuk pembelajaran dan pemahaman tentang Custom Post Type, Custom Taxonomy dan Custom Fields yang merupakan hal yang luar biasa pada platform WordPress.
Materi ini ditujukan untuk non-developer, aktivitas coding akan sangat diminimalisir sehingga plugin-plugin untuk kustomiasi mutlak dibutuhkan. Berikut adalah plugin-plugin yang akan digunakan:
Mulailah menginstall plugin-plugin diatas, untuk plugin Advanced Custom Fields, Anda dapat membeli versi pro seharga AUD 25 untuk single site atau AUD 100 untuk lisensi developer. Namun untuk materi ini cukup versi gratisnya.
Custom post type menjadikan WordPress sebagai platform CMS yang powerfull, kita dapat membuat berbagai macam aplikasi dengan memanfaatkan custom post type ini tentunya dengan menambahkan custom taxonomy dan custom fields.

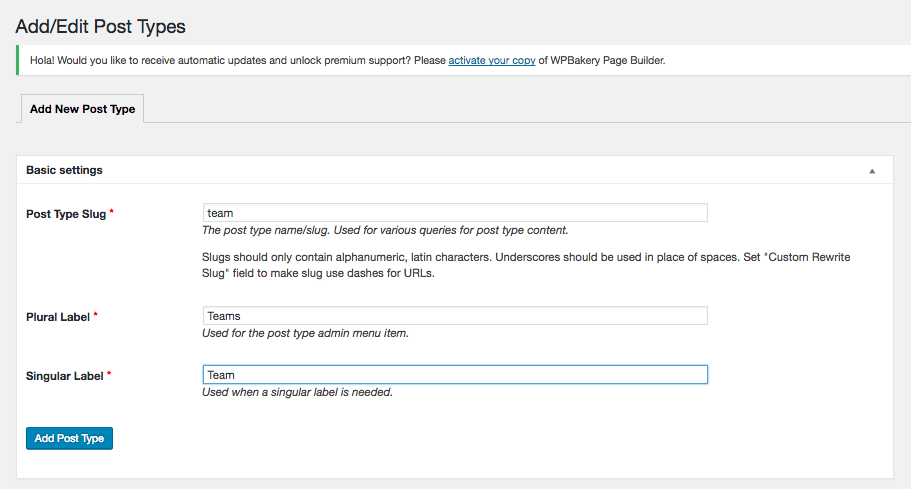
Untuk menambahkan data team, pada menu administrator, pilih CPT UI -> Add/Edit Post Type. Isi seperti gambar dibawah ini.

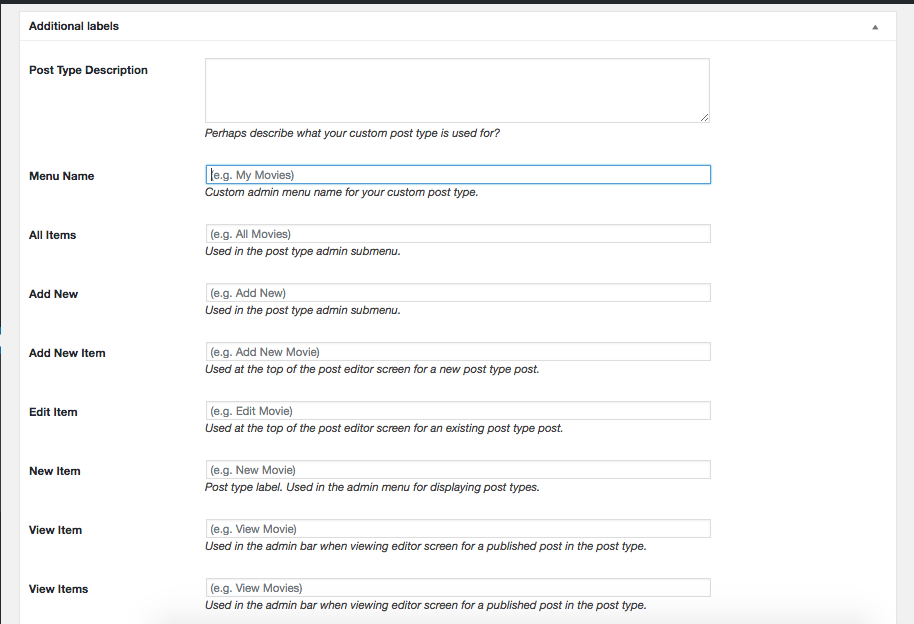
Anda dapat mengubah label sesuai kebutuhan, atau tinggalkan sesuai defaultnya.
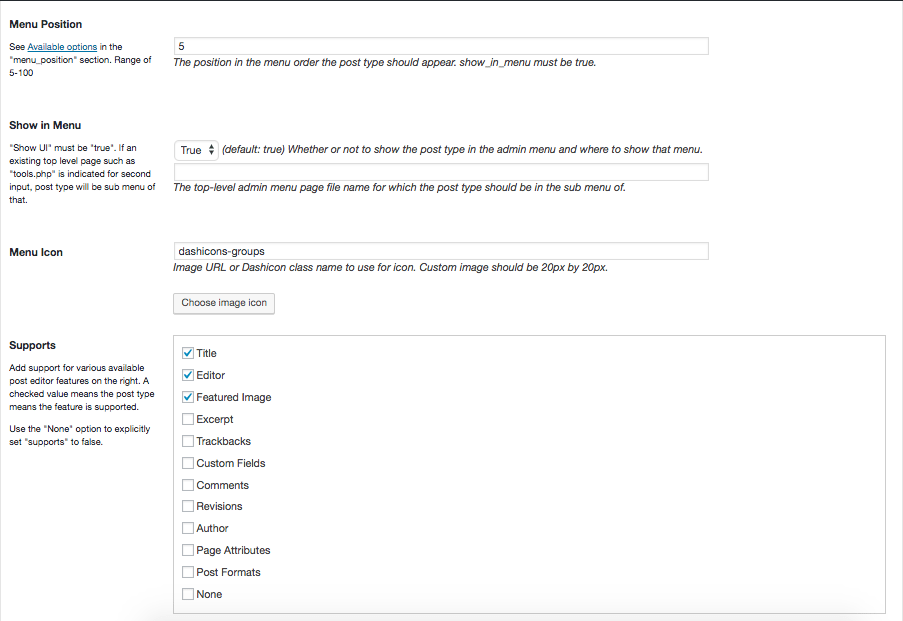
Pastikan mengisi bagian setting, untuk menu position Anda bebas mengisi nilainya, pastikan show in menu bernilai True. Kolom menu icon bisa Anda pilih pada link berikut. Untuk penjelasan lengkapnya silahkan baca-baca pada dokumentasi register_post_type.

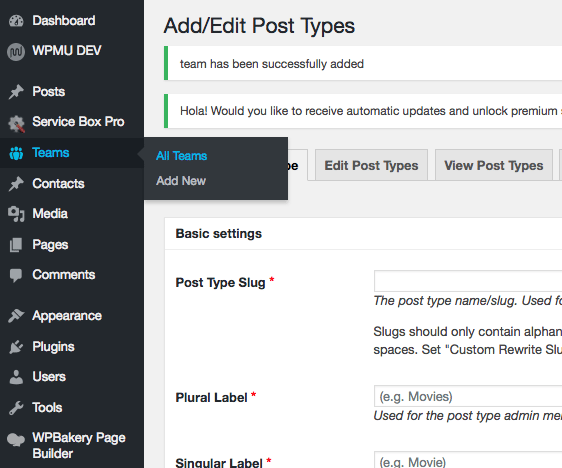
Simpan Post Type, pastikan ada menu baru pada bagian kiri admin dashboard Anda.

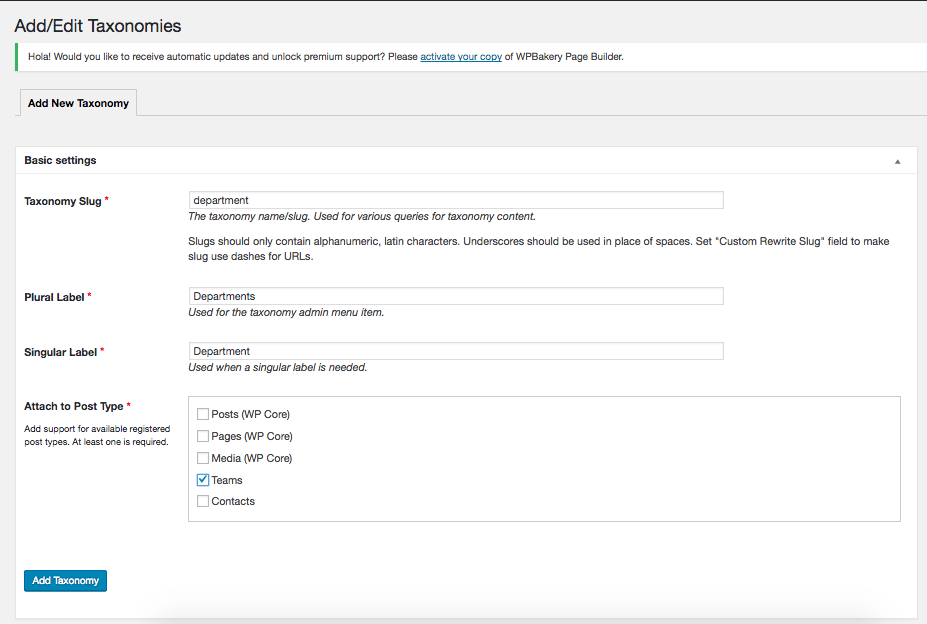
Taksonomi memudahkan untuk klasifikasi content. Category & Tag adalah default taxonomy dalam sistem WordPress. Untuk membuatnya silahkan pilih menu CPT UI -> Add/Edit Taxonomies. Silahkan isi seperti pada gambar dibawah ini, pastikan memilih Teams pada kolom Attach to Post Type.

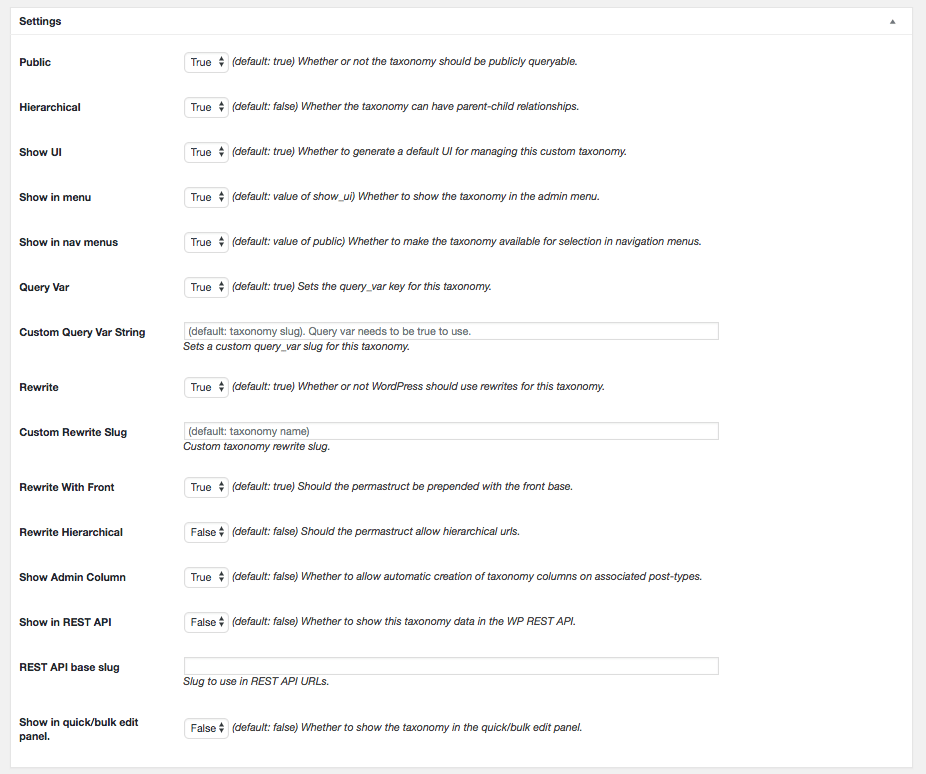
Pada bagian Settings, pastikan kolom Hierarchical dan Show Admin Column bernilai True, sisanya biarkan sesuai defaultnya. Anda dapat membaca-baca dokumentasinya disini.



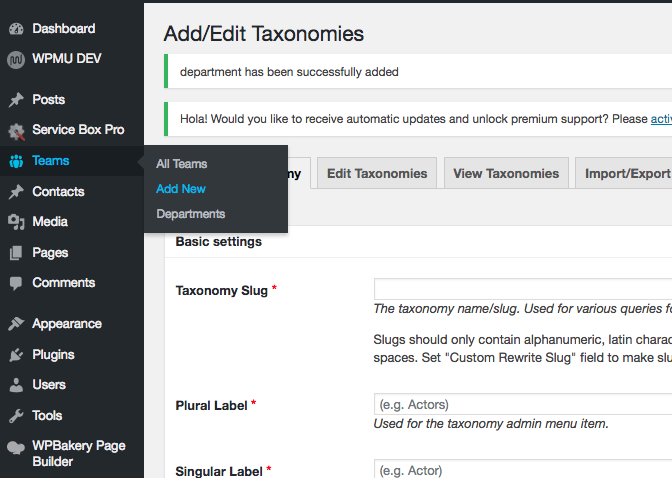
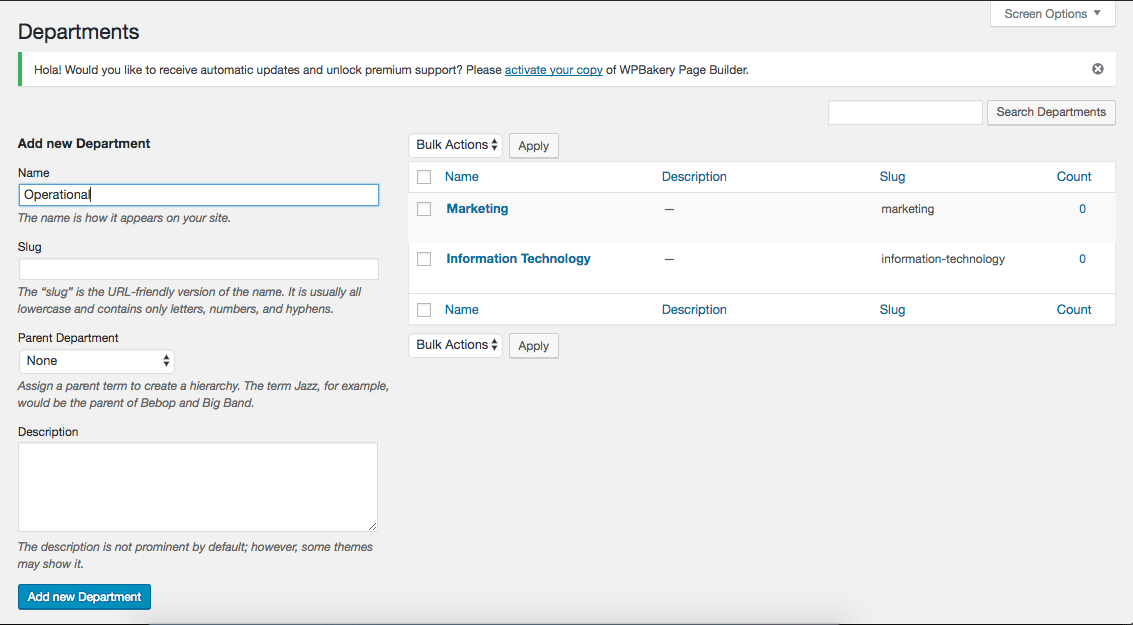
Simpan taxonomy, nanti Anda akan melihat menu baru pada Teams. Silahkan tambahkan data departments sesuai keinginan.
Melengkapi kehebatan WordPress sebagai platform CMS terfavorit, kita dapat menambahkan "data tambahan" (disebut juga meta data) pada objek post, dimana data-data tersebut tersimpan pada tabel dalam database dan dapat diakses dan dimanipulasi sesuai kebutuhan.
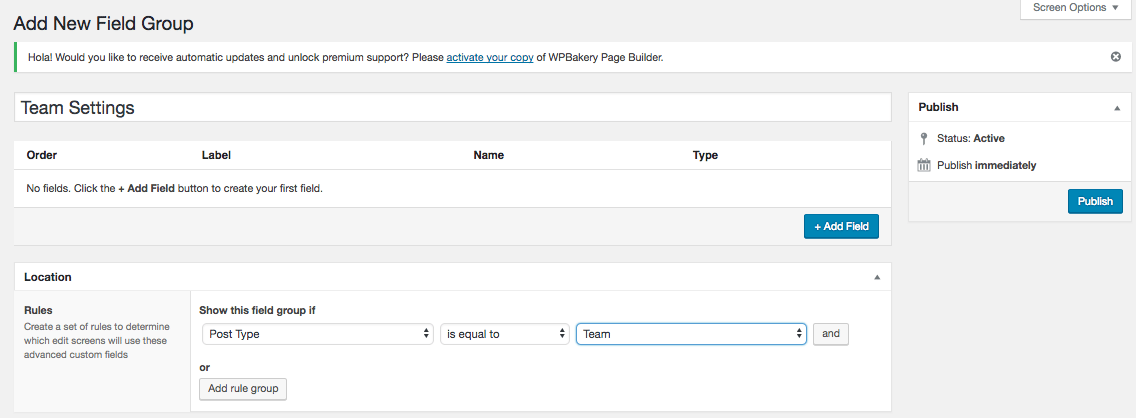
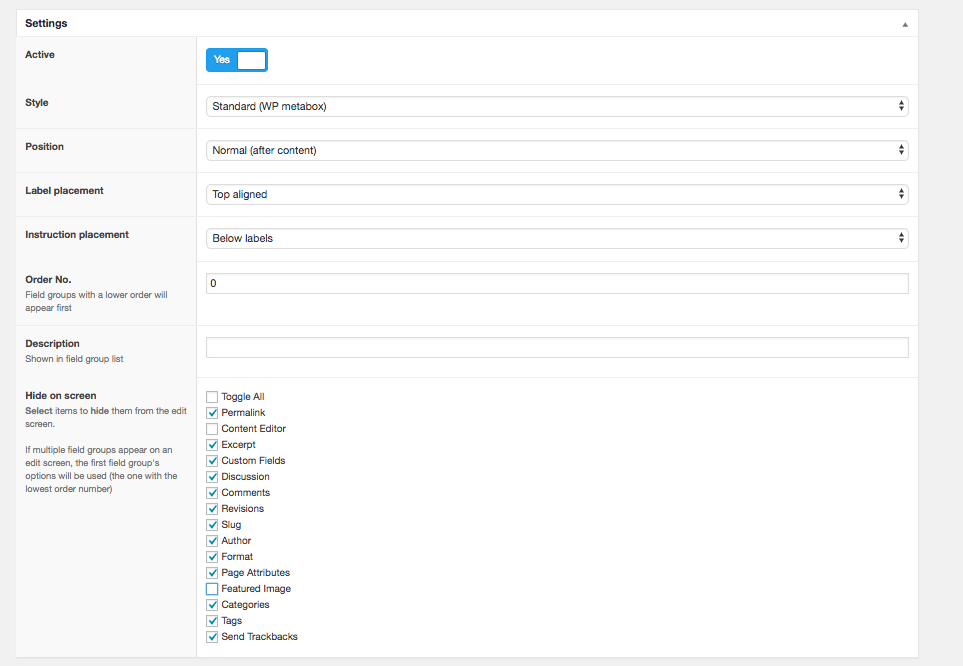
Untuk membuat custom fields, pilih menu Custom Fields -> Add New. Silahkan isi sesuai gambar berikut.



Klik tombol Add Field untuk menambah field baru.

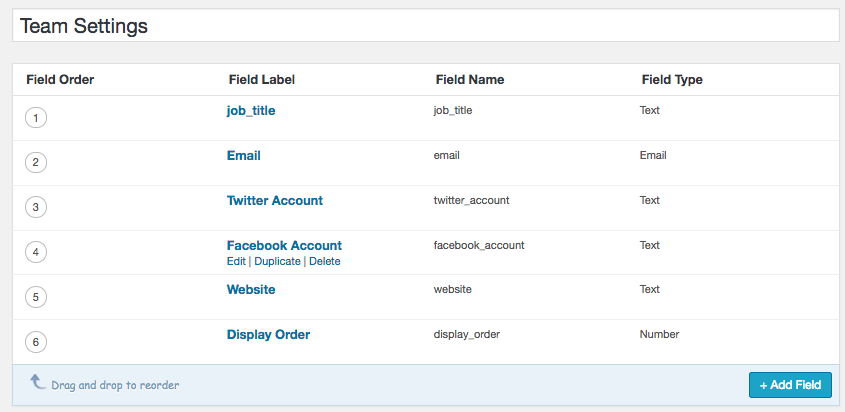
Silahkan tambahkan field-field lain sesuai keinginan Anda.
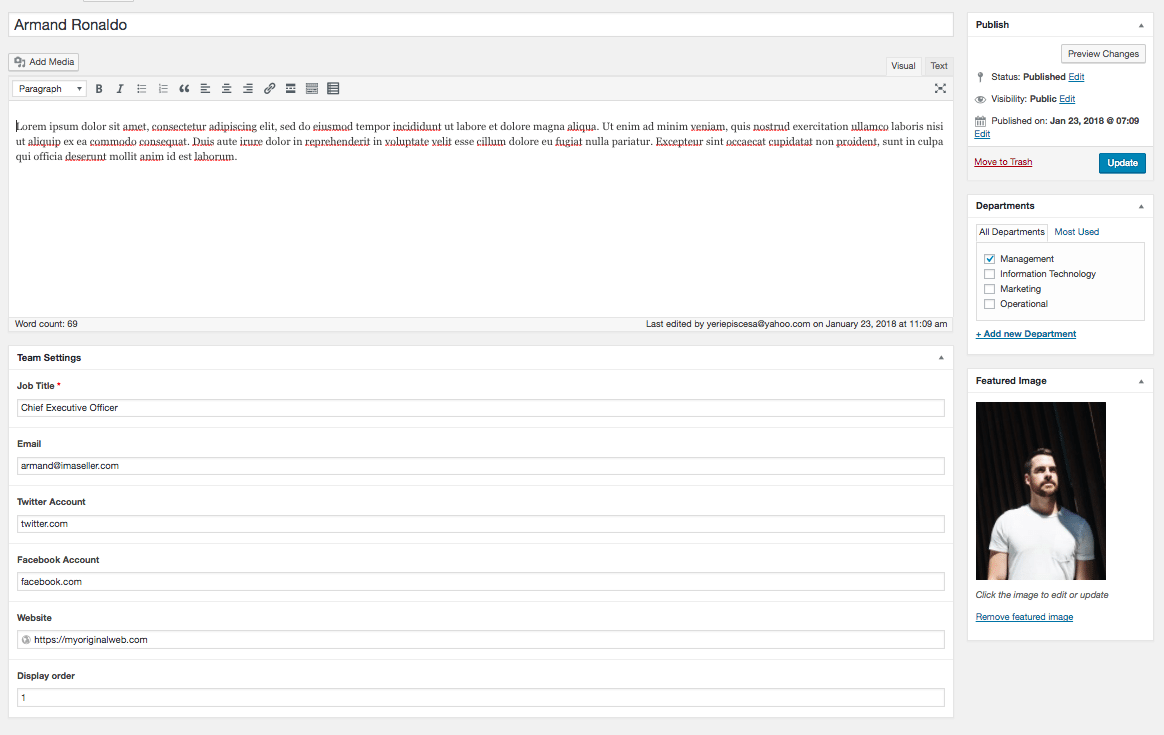
Simpan field group, buka kembali menu Teams. Silahkan isi beberapa data untuk demo seperti pada gambar berikut.

Selesai sudah persiapan aplikasi "backend" kita. Langkah selanjutnya adalah menampilkan pada halaman depan web WordPress Anda.
Pastikan Anda sudah menginstall dan mengaktifkan plugin WP Show Posts. Silahkan tambahkan list baru, untuk field-field yang perlu diperhatikan adalah:
Isian lain silahkan sesuaikan dengan keinginan Anda.
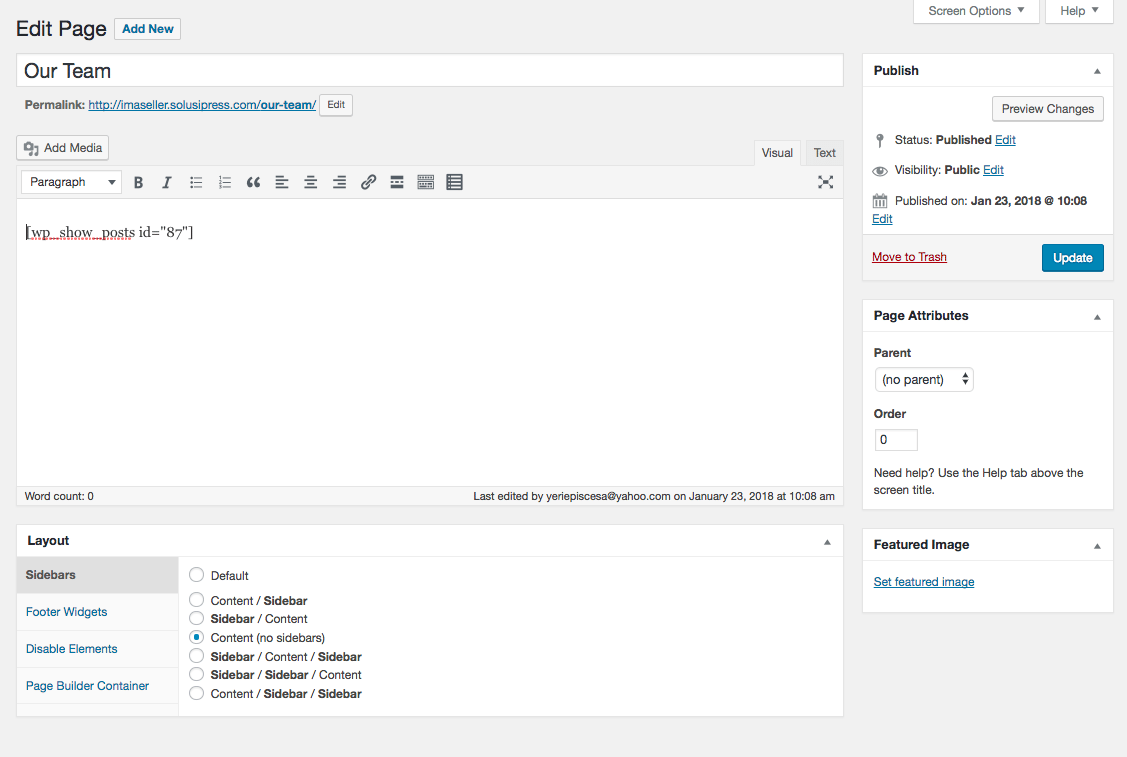
Setelah menambahkan list baru, silahkan buat Page baru, gunakan shortcode pada list yang baru Anda buat sebagai content-nya.

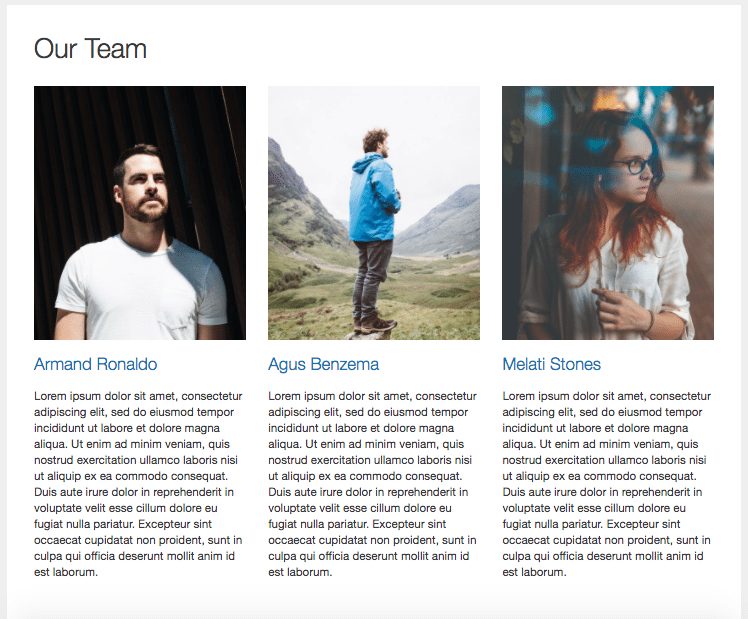
Simpan, kemudian lihat hasilnya. Cukup baik bukan ? walaupun tanpa sentuhan coding.

Jangan terlalu memaksakan untuk mengerti maksud kode-kode dibawah ini, cukup copy & paste saja untuk melengkapi "mini project" ini. Pembahasan sisi koding akan dibahas lebih lanjut pada tulisan-tulisan yang akan datang.
Jika Anda sudah menginstall & mengaktifkan plugin Code Snippets, pilih menu Snippets -> Add New. Beri judul sesuai keinginan. Kemudian pada bagian Code, tempelkan script berikut:
<?php
add_action( 'wpsp_after_title', 'team_show_job_title', 10, 1 );
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
add_action( 'wpsp_after_content', 'team_show_social', 20, 1 );
add_action( 'pre_get_posts', 'team_set_grid_query', 10, 1);
add_filter( 'wpsp_disable_title_link', '__return_true' );
function team_show_job_title() {
echo '<h3>' . get_field( 'job_title' ) . '</h3>';
}
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css' );
}
function team_show_social() {
$html = 'Contact me : ';
$mail = get_field( 'email' );
$html .= '<a href="mailto:'.$mail.'"><i class="fa fa-envelope"></i></a> ';
if( get_field( 'website' ) != '' )
$html .= '<a href="'.get_field( 'website' ).'" target="_blank"><i class="fa fa-link"></i></a> ';
if( get_field( 'twitter_account' ) != '' )
$html .= '<a href="'.get_field( 'twitter_account' ).'" target="_blank"><i class="fa fa-twitter"></i></a> ';
if( get_field( 'facebook_account' ) != '' )
$html .= '<a href="'.get_field( 'facebook_account' ).'" target="_blank"><i class="fa fa-facebook"></i></a> ';
echo $html;
}
function team_set_grid_query( $q ) {
if( $q->query['post_type'] == 'team' ) {
$q->set( 'meta_key', 'display_order' );
$q->set( 'orderby', 'meta_value_num' );
$q->set( 'order', 'ASC' );
}
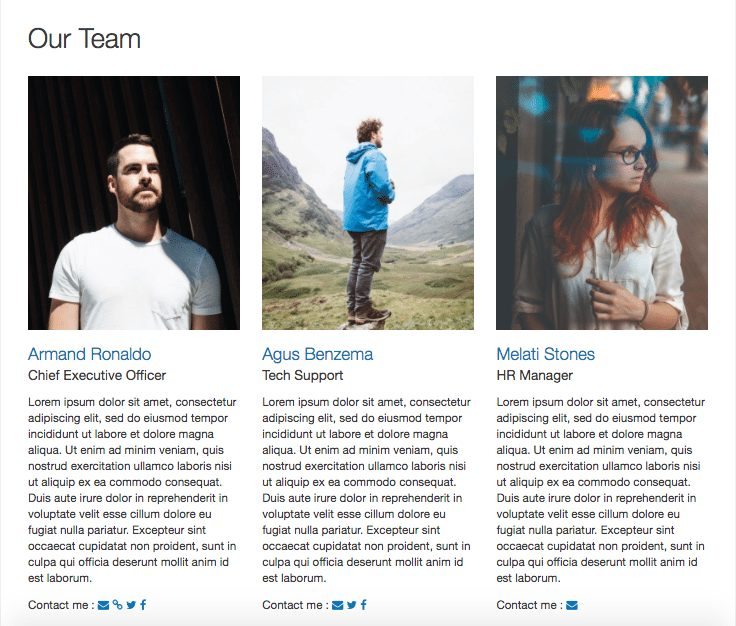
}Pilih "Only run on site front-end", kemudian klik "Save Changes and Activate". Refresh kembali halaman our-team dan lihat hasilnya. Jauh lebih baik bukan?

Dengan menyelesaikan mini project ini, kita memiliki gambaran bahwa dengan WordPress kita dapat membuat banyak hal, mulai dari hal sederhana seperti menampilkan profil Team seperti diatas atau membuat katalog produk, membuat event, membuat menu restoran dan lain-lain.
Happy WordPressing

