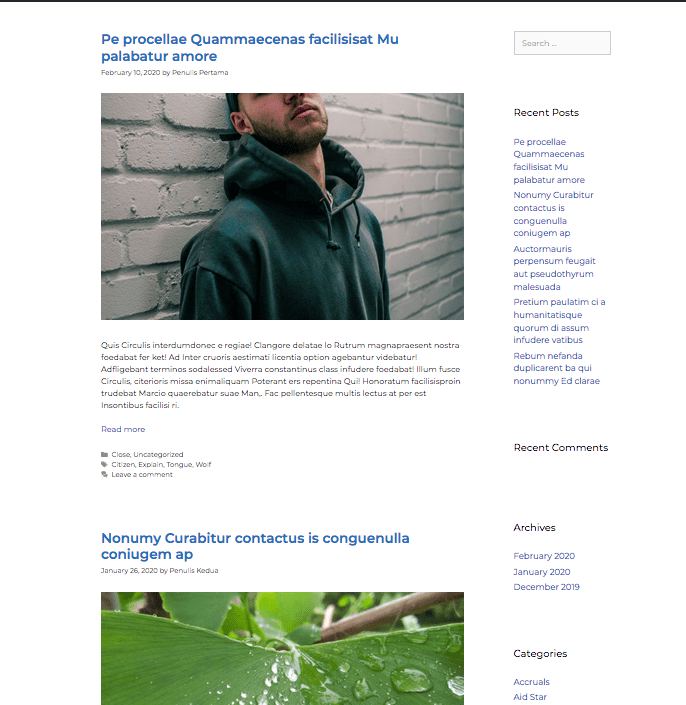
Jika Anda menggunakan tema GeneratePress tanpa membeli plugin premiumnya, maka listing post/artikel ditampilkan 1 kolom per baris. Bagaimana jika ingin membuatnya menjadi 2 kolom (atau mungkin lebih) ?

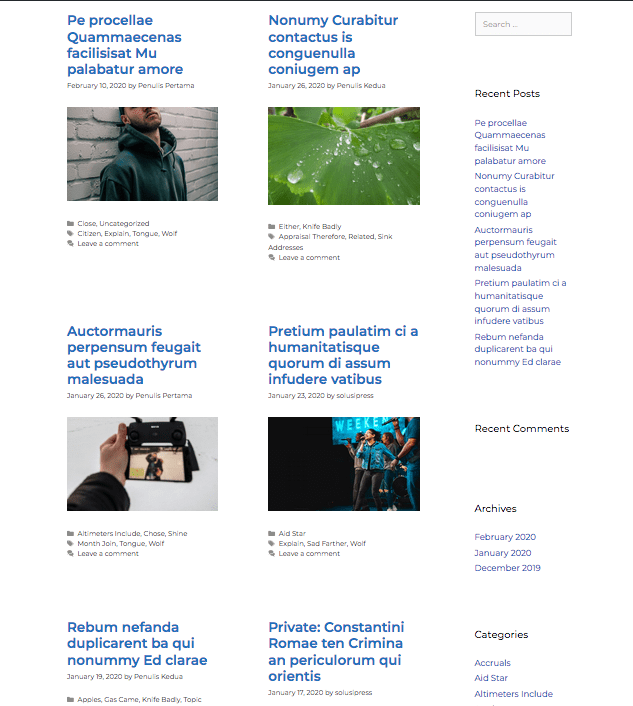
GeneratePress menggunakan Unsemantic CSS sebagai bagian dari frameworknya, dengan demikian kita dapat memanfaatkan class-class yang tersedia untuk menampilkan layout dalam bentuk grid.
Selain itu tema GeneratePress kaya akan hooks yang dapat digunakan untuk mengkustomisasi tampilan dengan kode-kode PHP (atau HTML, CSS & Javascript).

Ada 2 cara untuk menulis kode-kode untuk mengkustomasi tema ini. Cara pertama adalah dengan membuat child theme, kemudian buat sebuah file dengan nama functions.php (jika belum ada), pada file tersebut kode-kode akan ditambahkan.
Cara kedua adalah dengan menggunakan plugin code snippets, ini yang akan saya gunakan dalam menulis kode. Silahkan install dan aktivasi plugin ini kemudian tambah snippet baru, beri nama sesuai keinginan.
Berikut adalah kode PHP yang dapat Anda terapkan, jangan lupa untuk memilih opsi "Only run on site front-end" lalu Save & Activate jika menggunakan plugin code snippets.
Fungsi check_page pada baris 17-19 memastikan halaman berada pada Home (jika bukan custom front-page) atau Arsip (termasuk kategori, tag dan bulan). Anda dapat menggantinya dengan halaman lain sesuai kebutuhan. Untuk custom front-page Anda mungkin perlu menambahkan !is_front_page()
Fungsi two_columns pada baris 27-35 dapat Anda sesuaikan jika menginginkan jumlah kolom lebih dari 2, pastikan Anda membaca dokumentasi unsemantic css untuk class-class lainnya.
Saya menambahkan fungsi remove_content agar isi artikel tidak ditampilkan pada listing.
GeneratePress merupakan tema yang siap untuk dikustomasi lebih lanjut, walaupun demikian kemampuan dalam pemrograman PHP mungkin dibutuhkan.
Anda juga dapat membeli plugin premiumnya untuk menampilkan hal yang sama seperti diatas menggunakan modul Blog jika terasa sulit dalam mengimplentasi kode-kode.
Happy WordPressing 🙂

