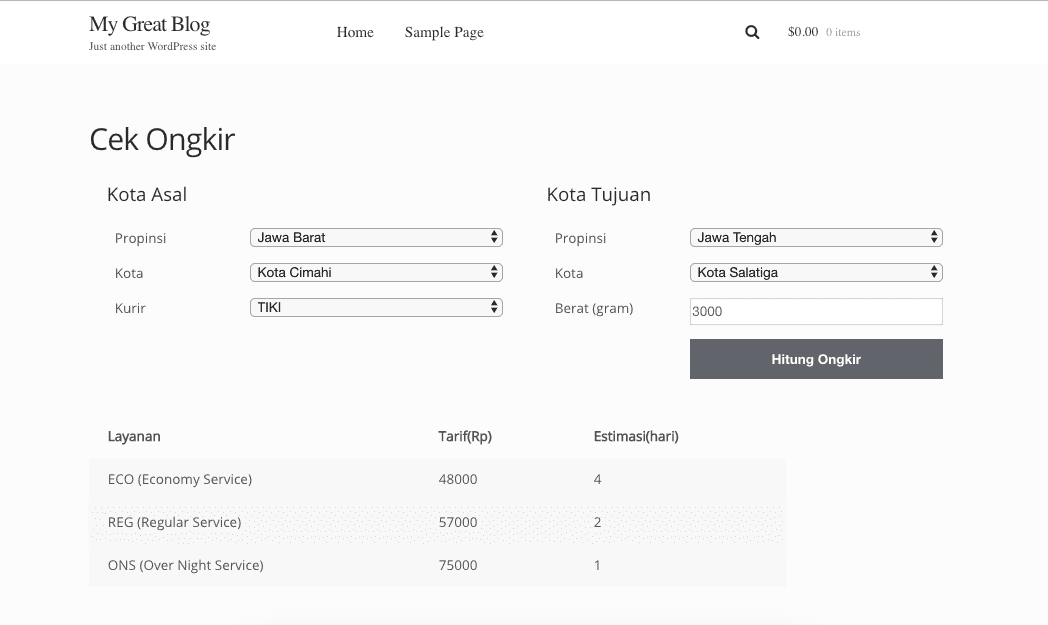
Ingin website WordPress Anda dapat melakukan proses tertentu sesuai keinginan dan kebutuhan bisnis ? Tutorial ini akan memberikan contoh untuk cek ongkos kirim dengan memanfaatkan API dari RajaOngkir.
Sebelum melangkah lebih jauh ada beberapa hal yang dibutuhkan oleh plugin yang akan kita buat, pastikan Anda sudah menyiapkannya terlebih dahulu. Berikut adalah kebutuhannya:
Tips: Baiknya Anda mengikuti tutorial ini pada instalasi lokal (localhost). Jika harus online, pastikan aktivitas koding pada staging environtment.

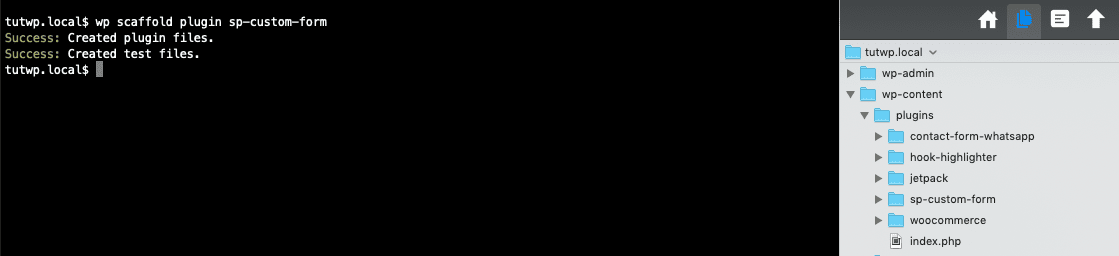
Silahkan buat plugin baru dengan nama direktori sp-custom-form (atau yang lainnya sesuka hati Anda). Anda dapat menggunakan WP-CLI dengan memberi perintah sebagai berikut:
wp scaffold plugin sp-custom-form
atau dengan membuat manual seperti pada tutorial sebelumnya. Pastikan Anda membuat file sp-custom-form.php sebagai file utama.


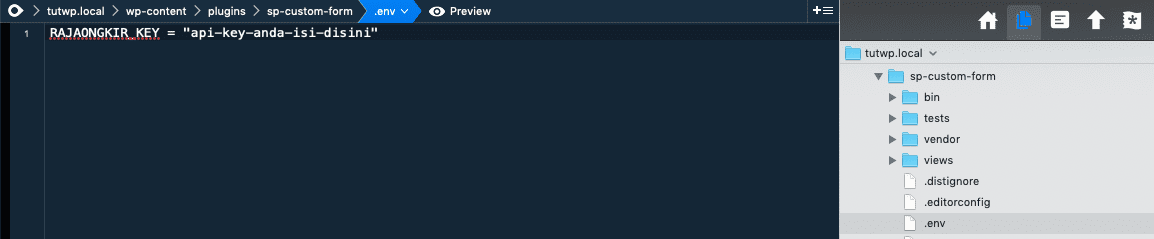
Kita akan menggunakan layanan API dari RajaOngkir, untuk itu kita memerlukan API Key untuk authentication. Sebagai best practice saya menyimpan informasi-informasi penting pada sebuah file .env (dot env). Tujuannya adalah agar file .env tidak saya publikasikan pada git repository. Berikut ini file-file yang saya masukkan dalam .gitignore
.DS_Store phpcs.xml phpunit.xml Thumbs.db .env wp-cli.local.yml node_modules/ *.sql *.tar.gz *.zip vendor/
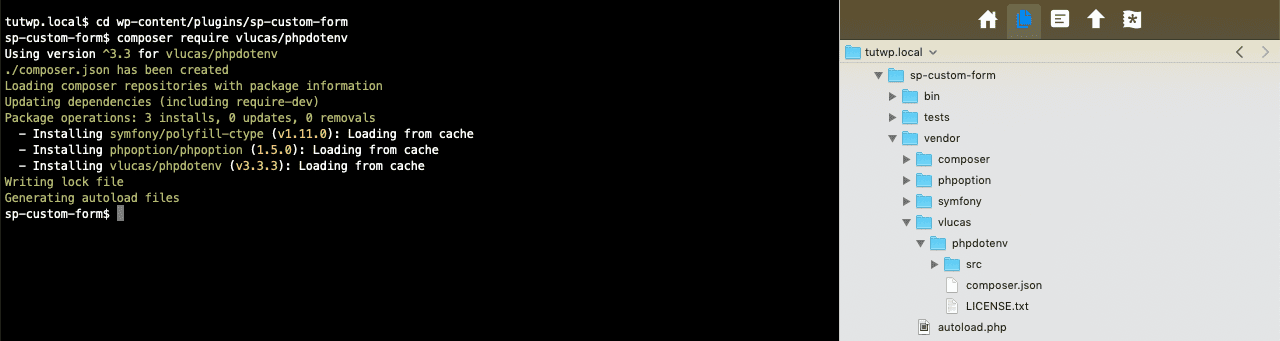
Untuk membaca file .env kita membutuhkan library bernama phpdotenv, yang dapat diunduh pada repository ini : https://github.com/vlucas/phpdotenv. Untuk pemasangan via Composer adalah sebagai berikut:
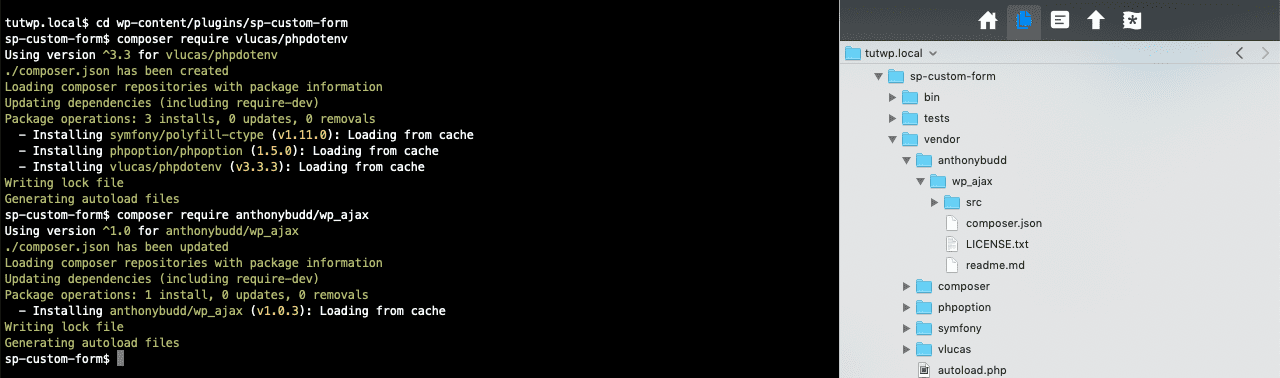
cd wp-content/plugins/sp-custom-forms # pastikan berada pada root direktori plugin kita composer require vlucas/phpdotenv

Jangan lupa membuat file .env yang dapat Anda isi dengan API Key dari RajaOngkir

Library selanjutnya adalah WP_AJAX, saya membutuhkan library ini dikarenakan untuk mengambil cost ongkir membutuhkan kota asal dan kota tujuan, dimana syarat mendapatkan kota harus menentukan provinsi terlebih dahulu. Disini saya akan menggunakan teknik chained select untuk menentukan kota asal & tujuan.
Anda dapat mengunduh library tersebut pada repository ini: https://github.com/anthonybudd/WP_AJAX lalu pasang menggunakan composer seperti pada gambar dibawah ini.

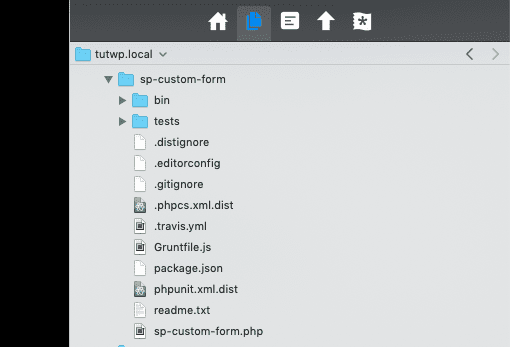
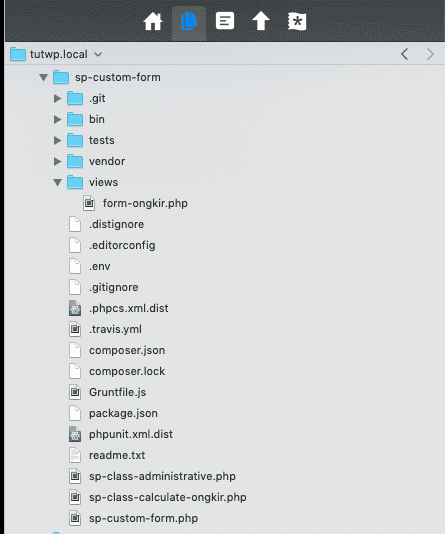
Sebelum menulis kode, silahkan buat terlebih dahulu file-filenya. Berikut adalah file-file yang perlu Anda buat:
sp-custom-form.php ( otomatis ter-create jika menggunakan wp scaffold )
sp-class-administrative.php
sp-class-calculate-ongkir.php
views/form-ongkir.php

Dibawah ini adalah source code untuk file sp-custom-form.php
Jika Anda melihat kode ini:
wp_enqueue_style( 'sp-css-grid' );
Itu adalah kode dari tutorial sebelumnya, karena masih dalam project yang sama, maka kita dapat menggunakannya kembali.
Dua file berikut adalah handler untuk Ajax request menggunakan library WP_AJAX. Jika Anda ingin lebih 'native', coba cek tutorial ini.
WordPress sudah menyediakan banyak fungsi untuk developer, diantaranya adalah:
wp_remote_get wp_remote_post
Biasanya fungsi-fungsi diatas digunakan untuk mengambil raw Response dari suatu HTTP Request, seperti mengambil data dari Web Services atau RESTful API.
Untuk membuat form, Anda hanya butuh tag-tag HTML standar yang biasa Anda gunakan untuk membuat formulir yang dapat diinput oleh user pada sebuah aplikasi web. Silahkan buka tutorial form HTML jika belum terbiasa menggunakannya.
Source code lengkapnya dapat dilihat disini: https://github.com/yeriepiscesa/cek-ongkir-sample
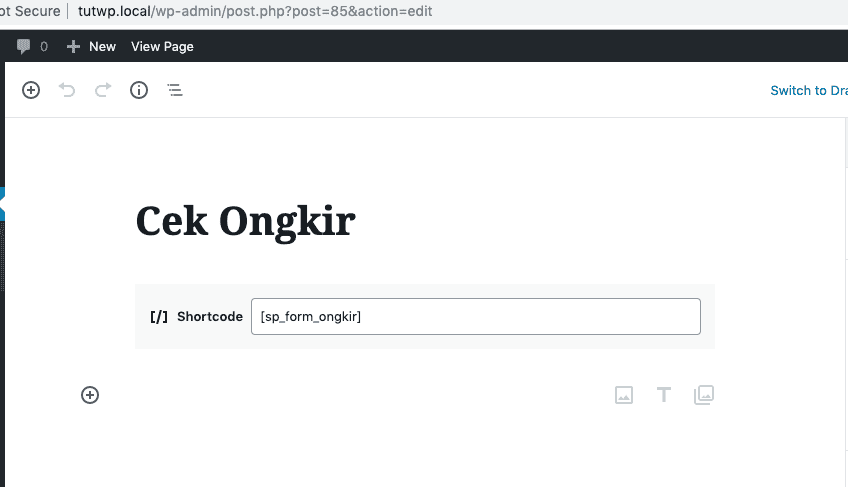
Aktifkan plugin terlebih dahulu kemudian buat page/post baru, lalu tempelkan shortcode [sp_form_ongkir].

Happy WordPressing 🙂


om bs bantu pasangkan raja ongkir di web sy?
web apa ya? kalau untuk woocommerce ada banyak plugin yg tersedia, cek: https://www.niagahoster.co.id/blog/plugin-ongkos-kirim/
untuk kebutuhan khusus ( wordpress tanpa woocommerce ) silahkan infokan kebutuhannya ke email : yerie[at]solusipress[dot]com
Kak.. kalau cek resi nya ada ga yah tutorialnya kak? Saya misalnya mau pakai yg paket pro.. dia ada cek resinya kak.. cuma ga paham kak gimana buat plugin nya...
Bisa bantu kak? Brp biayanya kak?
Pada dasarnya sih sama aja konsepnya, ada form, request api & render hasil response.
Untuk custom plugin bisa kirim kebutuhannya ke yerie[@]solusipress[.]com
Bang error ini gimana ya?
Fatal error: Uncaught TypeError: Argument 1 passed to Dotenv\Dotenv::create() must be an instance of Dotenv\Repository\RepositoryInterface, string given, called in C:\xampp\htdocs\coba\wp-content\plugins\sp-custom-form\sp-custom-form.php on line 21 and defined in C:\xampp\htdocs\coba\wp-content\plugins\sp-custom-form\vendor\vlucas\phpdotenv\src\Dotenv.php:83 Stack trace: #0 C:\xampp\htdocs\coba\wp-content\plugins\sp-custom-form\sp-custom-form.php(21): Dotenv\Dotenv::create('C:\\xampp\\htdocs...', 'custom env') #1 C:\xampp\htdocs\coba\wp-admin\includes\plugin.php(2297): include('C:\\xampp\\htdocs...') #2 C:\xampp\htdocs\coba\wp-admin\plugins.php(191): plugin_sandbox_scrape('sp-custom-form/...') #3 {main} thrown in C:\xampp\htdocs\coba\wp-content\plugins\sp-custom-form\vendor\vlucas\phpdotenv\src\Dotenv.php on line 83
mungkin ini bisa membantu https://stackoverflow.com/questions/54921183/dotenv-must-be-an-instance-of-dotenv-loader
sudah saya baca kak, apa mngkin maslah php version?
di library phpdotenv ada perubahan di cara load class-nya. cek https://github.com/vlucas/phpdotenv
Fatal error: Uncaught Dotenv\Exception\InvalidFileException: Failed to parse dotenv file due to an invalid name. Failed at [RAJAONGKIR KEY]. in /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Parser.php:73 Stack trace: #0 /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Parser.php(29): Dotenv\Parser::parseName('RAJAONGKIR KEY') #1 /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Loader.php(169): Dotenv\Parser::parse('RAJAONGKIR KEY ...') #2 /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Loader.php(107): Dotenv\Loader->processEntries(Array) #3 /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Loader.php(91): Dotenv\Loader->loadDirect('RAJAONGKIR KEY ...') #4 /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vluca in /home/u3717427/public_html/store/wp-content/plugins/cek-ongkir-sample-master/vendor/vlucas/phpdotenv/src/Parser.php on line 73
file .env udah dibuat ?
https://github.com/vlucas/phpdotenv
terimakasih kak. Informasinya sangat membantu. perkealkan nam saya helliza anriyani dari ISB Atmaluhur
Terima kasih banget gan, save my day!
ada plugin yg bukan woocomerce website wordpress landingpage aja jd plguin bisa setting nama barang, harga, ekspisi yg aktif + ada biaya cod terhitung di hasil check out
ini maksudnya kasih info atau tanya plugin yg seperti itu ?