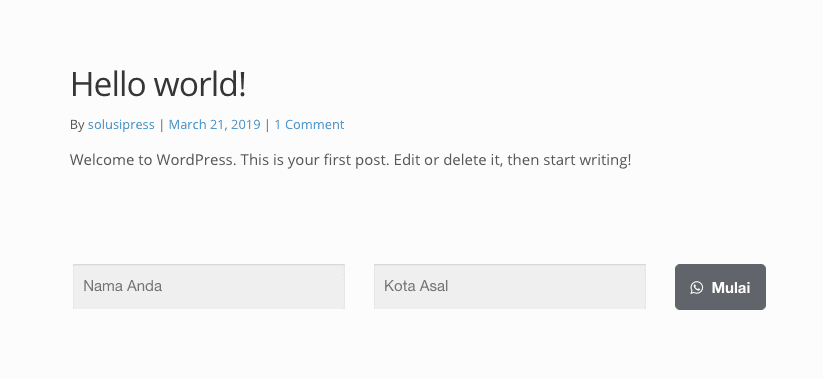
Ingin membuat kontak form seperti pada halaman homepage website ini? Dimana form meminta pengunjung mengisi nama dan kota untuk memulai obrolan dengan menggunakan aplikasi WhatsApp. Yuk... buat sendiri, sambil belajar membuat WordPress plugin.

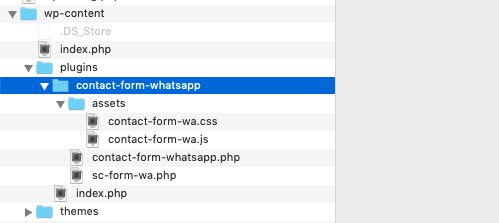
Buat sebuah direktori kosong dibawah folder wp-content/plugins pada web WordPress Anda, beri nama contact-form-whatsapp. Siapkan juga file-file lain seperti terlihat pada gambar dibawah ini.

Buka file contact-form-whatsapp.php kemudian tambahkan kode untuk informasi plugin. Silahkan sesuaikan dengan kebutuhan Anda.
Tambahkan referensi ke file javascript dan css dengan menambahkan action hook ke wp_enqueue_scripts. Silahkan lihat WordPress Codex untuk dokumentasi fungsi-fungsi wp_register_script, plugin_dir_url dan wp_register_style.
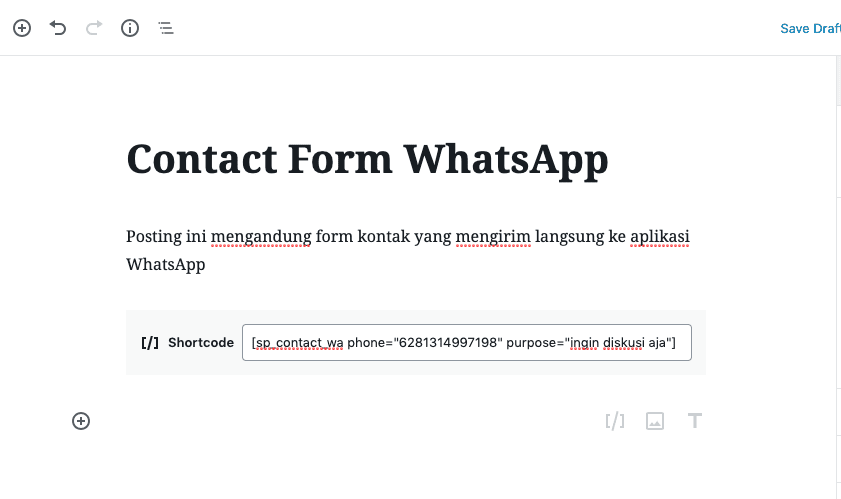
Tambahkan custom shortcode agar kita dapat menampilkan form kontak ini pada sembarang halaman.
Shortcode tersebut menerima 2 atribut wajib, yaitu phone untuk menentukan pesan dikirim ke nomor mana dan purpose untuk menentukan teks yang muncul setelah salam pembuka. Selain itu kita perlu menambahkan kode ke file sc-form-wa.php untuk membuat form. Silahkan buka file sc-form-wa.php kemudian ketik kode berikut.
Buka file assets/contact-form-wa.css kemudian tambahkan kode css di bawah ini. Sebagai informasi, saya menggunakan simple-grid untuk membuat column layout.
Jika theme yang Anda gunakan memiliki grid layout sendiri ( seperti pada theme Genesis, GeneratePress, Themify dan lainnya ) Anda dapat memanfaatkannya juga, namun perlu melakukan sedikit modifikasi pada file sc-form-wa.php.
Script dibawah ini adalah inti dari plugin yang sedang kita buat, silahkan buka file assets/contact-form-wa.js kemudian ketik kode berikut.
Kode javascript diatas mengambil waktu dari device (PC/laptop/smartphone) pengguna untuk menentukan salam yang akan ditampilkan apakah pagi, siang, sore atau malam. Anda juga dapat mengubah-ubah waktu pagi/siang/sore/malam jika diperlukan.
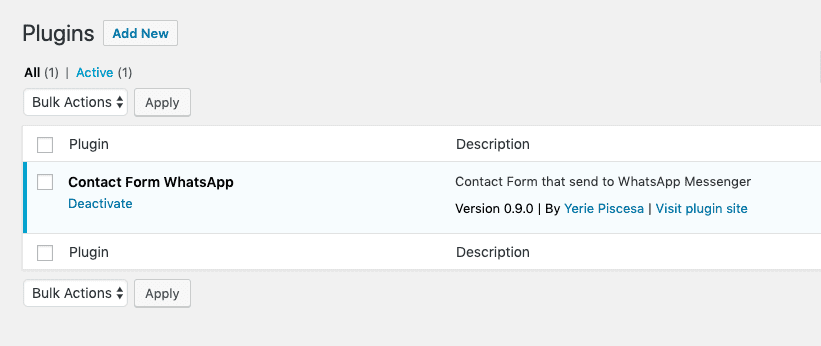
Langkah terakhir Anda harus mengaktifkan plugin yang barusan kita buat. Kemudian uji coba dengan menambahkan shortcode pada halaman sesuai keinginan.


Lihat full source code disini: https://github.com/yeriepiscesa/contact-form-whatsapp
Happy WordPressing 🙂

