Custom Post Type (CPT) dan Custom Fields adalah 2 hal yang menjadikanWordPress sebagai platform yang sangat tangguh dalam dunia perangkat lunak CMS (Content Management System). Memahami keduanya merupakan asset berharga bagi Anda yang ingin terjun ke dunia WordPress Development.
Kita tidak akan membahas tentang apa itu CPT dan Custom Fields karena banyak sekali informasi berserakan di internet, Anda bisa langsung membaca dokumentasi lengkap mengenai Custom Post Type dan Custom Fields pada WordPress Codex. Sebagai gantinya kita akan membuat Event Manager sederhana yang mungkin akan lebih disempurnakan pada tulisan-tulisan berikutnya.
Sebelum memulainya, siapkan sebuah web WordPress kosong ( fresh install ) dengan theme default ( Twenty Seventeen, atau theme default lainnya jika Anda menginstall WP setelah tulisan ini dibuat ), Anda dapat membuatnya dengan cara ini atau ini. Kita juga membutuhkan plugin-plugin berikut untuk mempercepat proses development :
Sudah siap semua? Saatnya memulai!
Pastikan plugin Custom Post Type UI sudah terinstall dan diaktivasi, pilih menu CPT UI -> Add/Edit Post Types, setiap input terdapat keterangan untuk memudahkan pengisian. Untuk saat ini, silahkan isi kolom-kolom berikut:
Inputan lain biarkan sesuai defaultnya, simpan dengan meng-klik tombol "Add Post Type" pada bagian yang paling bawah. Anda akan mendapatkan menu baru seperti pada gambar dibawah.

Sehubungan theme Twenty Seventeen tidak memiliki grid layout, maka kita perlu menambahkan kode css untuk keperluan ini. Pastikan plugin Simple Custom CSS and JS telah terinstall & teraktivasi. Pilih menu Custom CSS & JS -> Add CSS Code, beri judul Simple Grid, kemudian paste-kan kode css dibawah ini pada bagian code editor.
Pada bagian Options, atur sebagai berikut:
Idealnya sebuah event memiliki informasi tanggal mulai dan selesai, untuk itu kita perlu membuat custom fields untuk menambahkan inputan-inputan tambahan sesuai kebutuhan.
Pastikan plugin CMB2 dan Code Snippets telah terinstall dan teraktivasi. Pilih menu Snippets -> Add New, beri judul "Event Metaboxes" kemudian paste-kan kode PHP dibawah pada code editor, pilih opsi "Only run in administration area" lalu klik Save Changes and Activate.


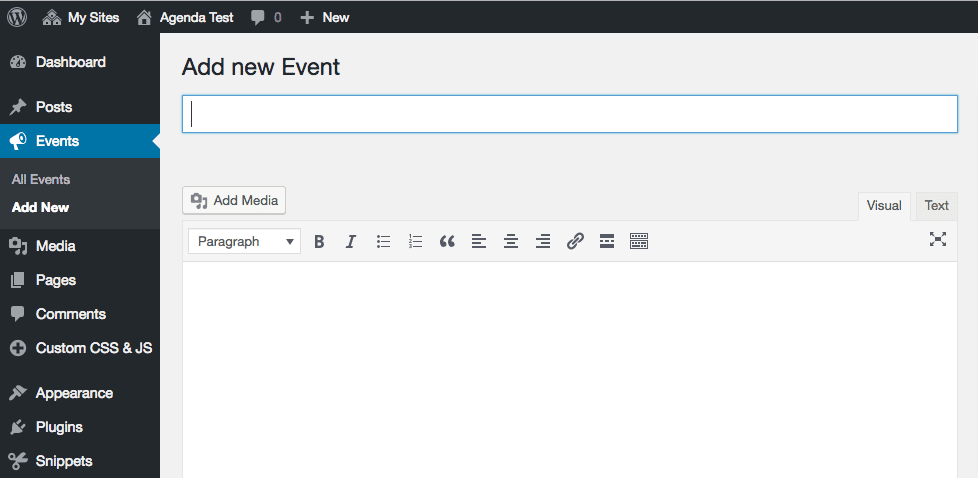
Dokumentasi lengkap CMB2 dapat Anda temukan disini. Jika sudah, buka kembali menu Events -> Add New untuk melihat hasilnya.
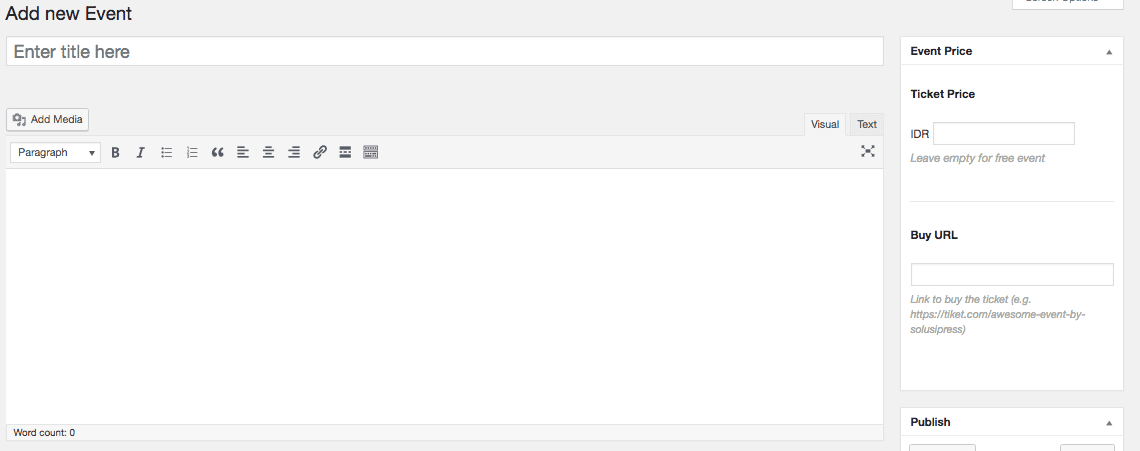
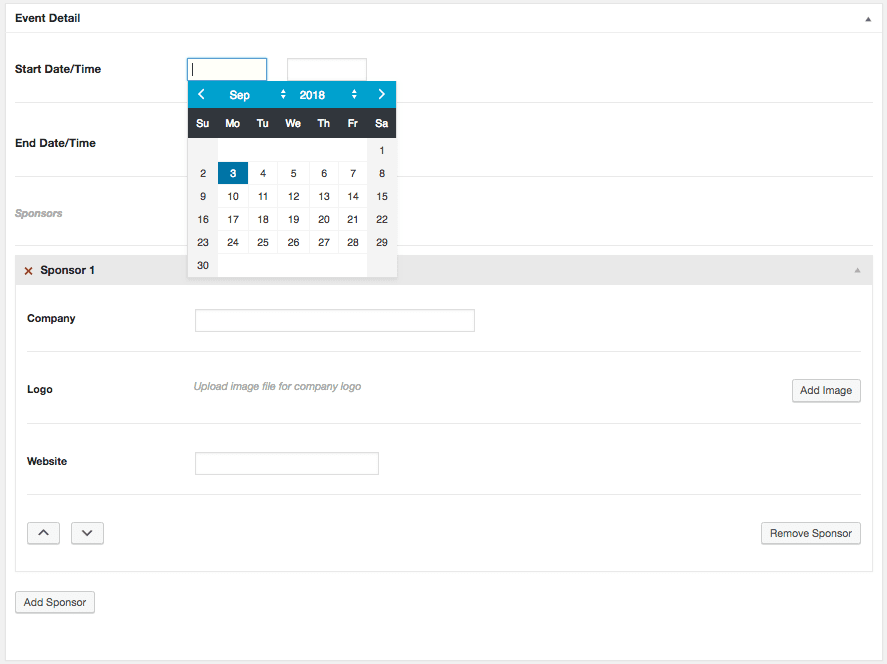
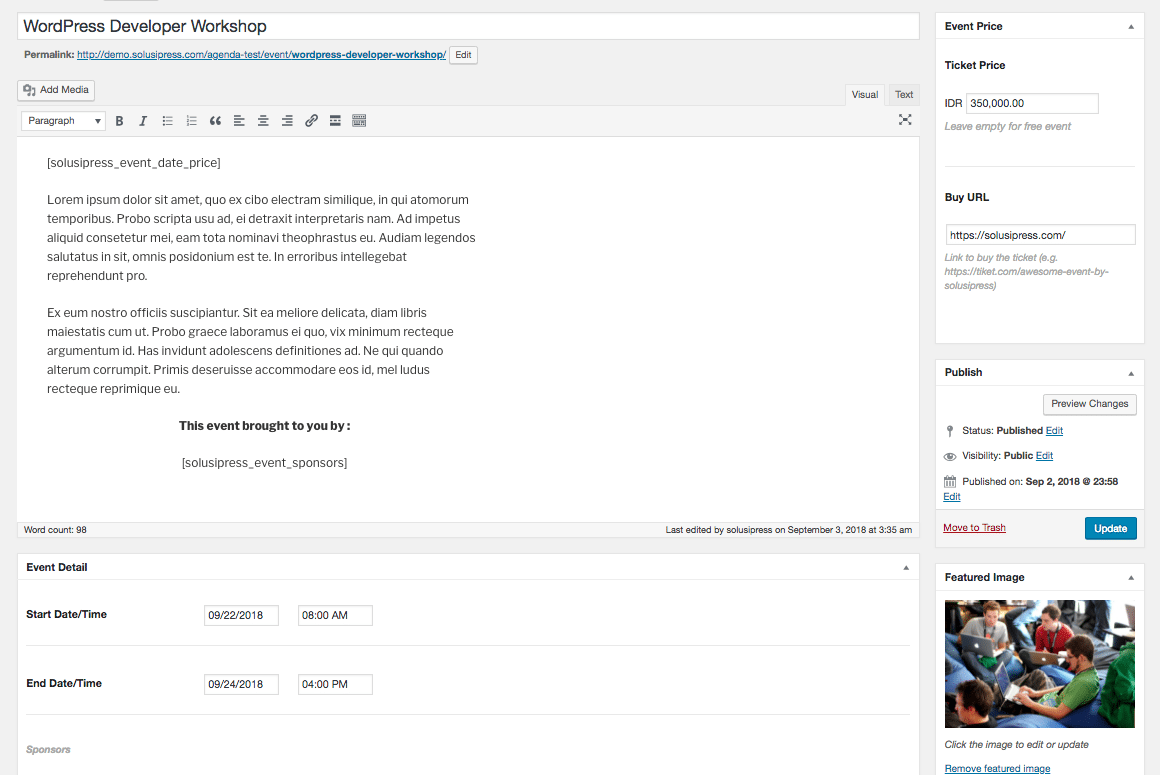
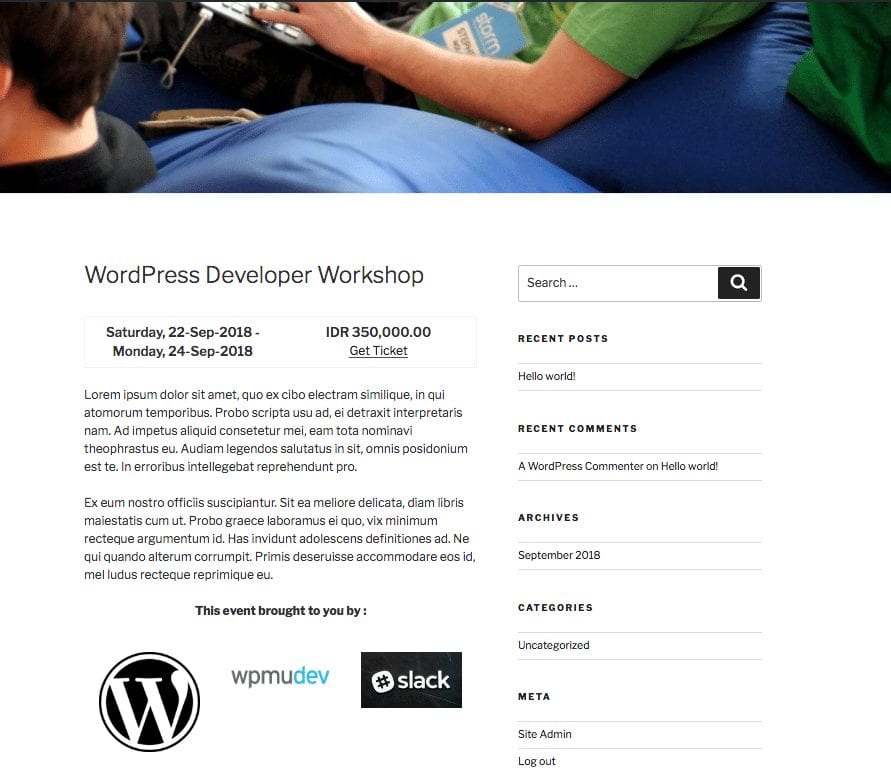
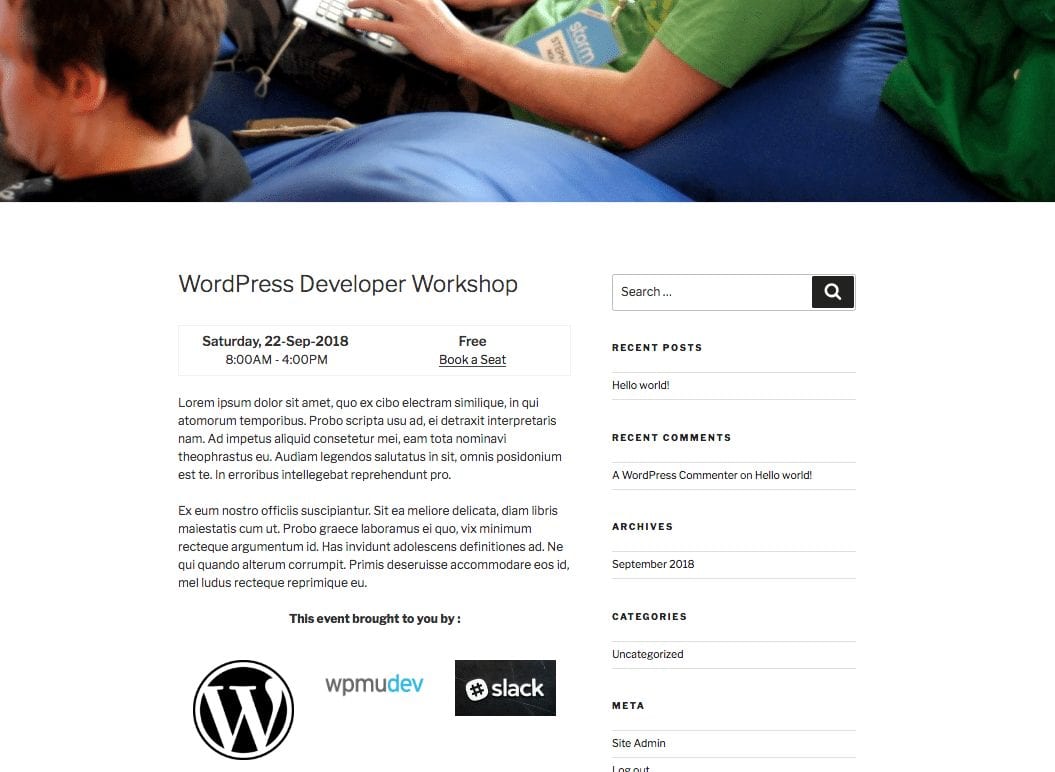
Sebelum menampilkan event, silahkan input form Event sesuai keinginan Anda. Misal seperti gambar dibawah ini.

Pada contoh diatas, kita melihat shortcode "solusipress_event_date_price" untuk menampilkan tanggal & harga event dan "solusipress_event_sponsors" untuk menampilkan sponsor. Untuk itu kita perlu menambahkan custom shortcodes.
Buat kembali snippet, beri judul "Event View Shortcodes" kemudian isi kode sebagai berikut
Sebelum menyimpannya, pilih opsi "Only run on site front-end" lalu simpan dengan klik tombol "Save Changes and Activate".
Tambahkan sedikit kode CSS dengan menambahkan kode dibawah ini. Buka kembali menu Custom CSS & JS -> Add Custom CSS, beri judul Event Detail, pilih opsi seperti pada CSS sebelumnya.
Berikut adalah tampilan final-nya. Anda dapat memolesnya kembali dengan CSS agar lebih menarik dan sesuai dengan selera.


Custom Post Type pada dasarnya adalah sebuah objek Post yang memiliki tipe tertentu, Posts, Pages dan Attachments/Media adalah CPT bawaan dari WordPress. Dengan demikian Anda dapat membuat berbagai macam Custom Post sesuai kebutuhan bisnis Anda seperti Properti, Kendaraan ( mobil/motor ), Buku, Film, Musik, Menu Makanan, Paket Wisata, Paket Pernikahan dan lain-lain.
Semoga tulisan ini dapat membuka wawasan Anda lebih dalam mengenai platform WordPress dan jangan ragu untuk mengeksplorasinya.
Happy WordPressing

